반응형
[CSS] vw / vh를 알아보자
정리한 이유
vw, vh가 부모의 넓이에 영향을 받는 줄 알았지만, 화면의 너비에 영향을 받는다는 점에서 정리를 통해 다시 알아보고자 한다.
먼저 말하자면 vw, vh 는 부모의 넓이에 영향을 받지 않는다!!!
단위와 의미
vw/ Viewport Width- viewport 너비에 근거.
1vw는 viewport의 넓이 1%와 같다.
- viewport 너비에 근거.
vh/ Viewport Height- viewport 높이에 근거.
1vh는 viewport의 높이 1%와 같다.
- viewport 높이에 근거.
vmin/ Viewport Minimum- viewport의 (높이와 너비 중) 작은 쪽의 치수로 기준.
- viewport 높이가 더 작은 경우, 1vim = viewport 높이 1%
- viewport 너비가 더 작은 경우, 1vim = viewport 너비 1%
vmax/ Viewport Maximum- viewport의 (높이와 너비 중) 높은 쪽의 치수로 기준.
- viewport 높이가 더 큰 경우, 1vmax = veiwport 높이 1%
- viewport 너비가 더 큰 경우, 1vmax = viewort 너비 1%
vmin, vmax 제대로 이해하기
viewport 너비가 1200px, 높이가 1000px 일 때, 10vw는 120px, 10vh는 100px이 된다. 만약 10vmax일 경우, 높은 쪽의 치수가 기준이므로 10vmax는 120px 이며, 10vmin일 경우, 작은 쪽의 치수가 기준이므로 10vmin은 100px이다.
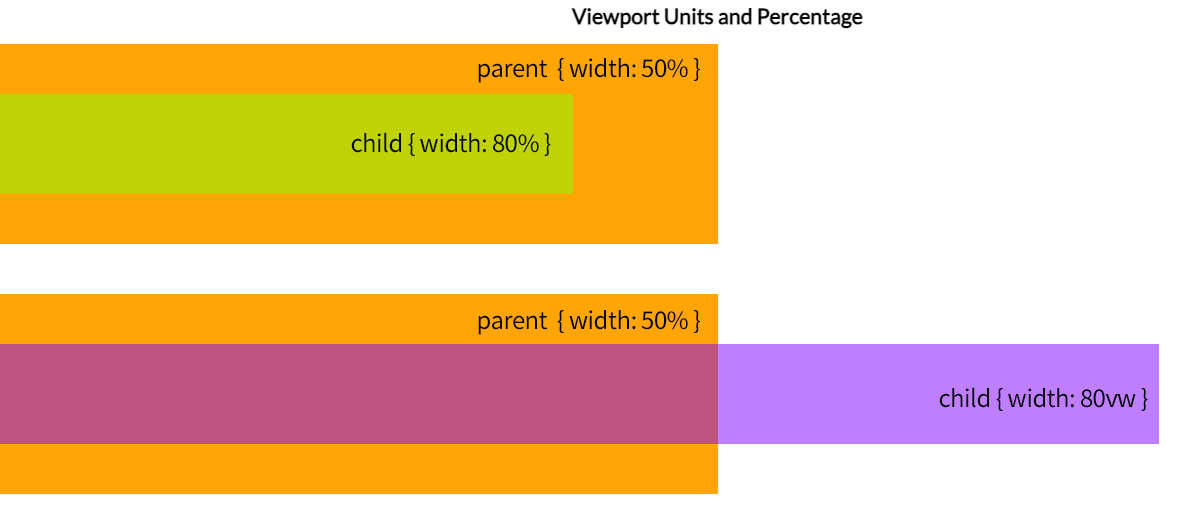
여기서 주의할 점은 viewport를 %와 동일하게 생각하면 안된다.
%는 부모의 영향을 받지만 viewport는 영향을 받지 않는다.

Viewport 단위의 사용
전체화면으로 표시되는 요소의 배경화면이나 제품, 서비스에 대한 개별 섹션이 화면 가득 표시되는 웹 사이트에 적합하다.
Reference
반응형
'👩🏻💻STUDY > CSS' 카테고리의 다른 글
| [CSS] CSS 선택자 우선순위 (0) | 2021.10.13 |
|---|---|
| [CSS] flex 반응형에 따라 박스 떨어뜨리기 (0) | 2021.09.27 |
| [CSS] font-size를 통한 rem사용방법과 유의할 점 (0) | 2021.08.27 |
| [CSS] 가상선택자로 '|' 만드는 방법 (0) | 2021.07.06 |
| [CSS] nth-child(n) / nth-child(-n) (0) | 2021.07.05 |