1. 코알라 다운
2. 코알라에서 + 를 누른 후 컴파일 할 scss파일을 선택한다.
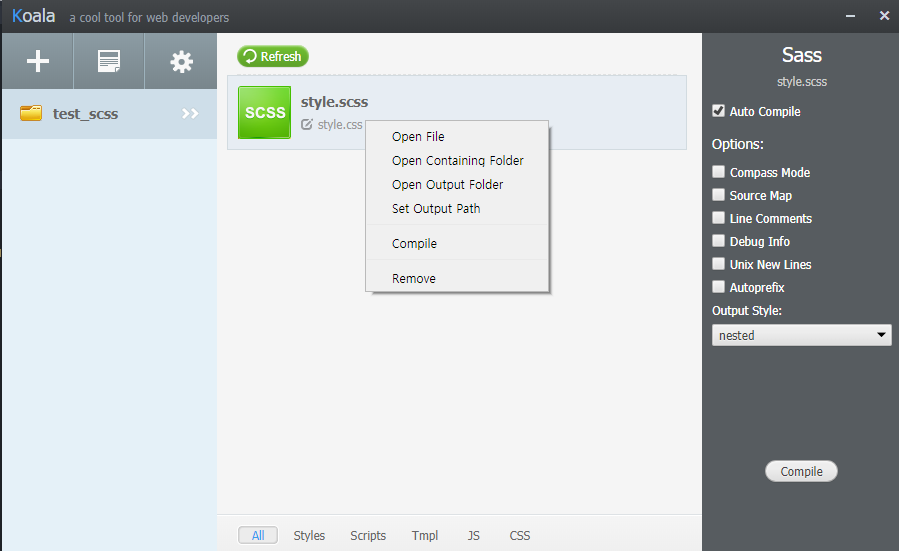
3. 폴더 지정없이 진행하려면 6번부터 보면된다. 컴파일할 css 파일을 scss와 다른 경로에 저장하려면 여기서부터 보면됨. style.scss에서 우클릭 후, [set Output Path] 선택.

4. 3번에서 scss 파일을 선택하면 같은 경로에 css파일이 저장된다. 이 css 파일을 내가 넣을 폴더에 넣고 진행만 하면 된다.

5. 그럼 경로가 아래 이미지처럼 확인됨.

6. 컴파일 된 css를 어떻게 구조화할지 선택할 수 있다. (output style 선택)

nested
ul { font-family: Georgia; color: #333; } ul li { display: inlne-block; }extended
ul { font-family: Gerogia; color: #333; } ul li { display: inline-block; }compact
ul { font-family: Georgia; color: #333; } ul li { display: inline-block; }compressed
ul{font-family:Gerogia;color:#333}ul li{display:inline-block}
[추가]
map이란 파일이 같이 만들어지는데 이는 scss의 경로를 알려주므로 크게 필요없다.
map파일을 저장하지 않으려면 환경설정에 들어가서 sass > souce map 체크를 풀어주면 된다.
