
*parsing :: https://solog4something.tistory.com/13
(+)21.10.26 추가
파싱은 해당 언어의 문법검사기라고 할 수 있다.
네트워크로 받은 HTML과 CSS 파일을 토큰화 시키고 Parse Tree를 생성한다.
이 Parse Tree를 DOM 트리로 만들어 렌더하게 된다.
하지만 HTML을 화면에 보이기 위해 파싱하는 도중에 파싱을 멈추는 경우가 발생한다.
아래 스크립트를 보자.
script

자바스크립트는 *parser blocking resource(파서 차단 리소스)이다.
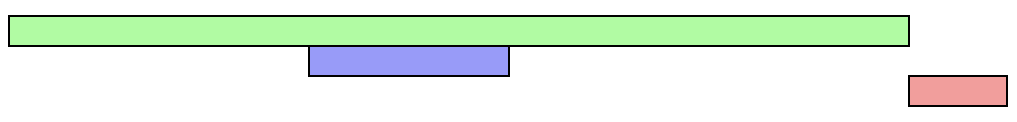
기본 모드로 브라우저는 문서를 파싱해 읽다가 자바스크립트를 만나면 진행하고 있었던 파싱을 멈추고, 스크립트를 다운 > 파싱 > 실행 한 후 다시 HTML 문서를 파싱하게 된다.
스크립트는 인라인으로 선언된 경우, 파싱되고 실행되지만 외부 스크립트의 경우 다운로드한 후 파싱하고 실행된다.
HTML 문서가 클 때 기본모드로 사용할 경우, 스크립트를 다운/파싱/실행 할 때까지 문서(HTML) 파싱이 중단되어 화면 랜딩 시간이 더 소요된다.
*parser blocking resource :: parser-blocking script는 javascript의 파일 또는 코드로, 스크립트파일이 다운로드 될 때까지 DOM 파싱(HTML파싱)은 실행되지 않는다.
브라우저의 Rendering - Rendering Process in browsers
async
*async :: Asynchronous 비동기 / (= async 스크립트 또는 비동기 스크립트).
async(defalut: true) / type: boolean

- async 스크립트 다운과 함께 HTML 문서 내 콘텐츠 처리, 출력한다.(HTML 문서파싱 + async 스크립트 다운)
- async 스크립트 다운 후 실행 중에는 HTML 파싱이 멈춘다. 스크립트 실행이 끝난 후 남은 문서를 읽는다.
- *DOMContentLoaded 이벤트와 async 스크립트는 서로 기다리지 않는다.
*DOMContentLoaded ::
이벤트 초기 HTML 문서를 완전히 불러오고 분석했을 때 발생. 스타일 시트, 이미지 ,하위 프레임 로딩은 기다리지 않는다. MDN_DOMContentLoaded
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert("DOM이 준비 되었습니다!"));
</script>
<script async src="https://javascript.info/article/script-async-defer/long.js"></script>
<script async src="https://javascript.info/article/script-async-defer/small.js"></script>
<p>...스크립트 뒤 콘텐츠...</p>
(1) async 스크립트 다운로드는 페이지 로딩을 막지 않기 때문에 페이지 콘텐츠가 바로 출력.
(2) DOMContentLoaded 이벤트는 상황에 따라 async 스크립트 전이나 후에 실행된다. 정확한 순서를 예측할 수 없다. (3) 위치상으로 small.js가 아래이긴 하지만 long.js보다 먼저 다운로드되었기 때문에 먼저 실행된다. 이와 같이 먼저 로드가 된 스크립트가 실행하는 것을 'load-firstorder'라고 부른다.
비동기 스크립트는 방문자 수나 카운터나 광고 관련 스크립트같이 독립적인 역할 혹은 실행 순서가 중요하지 않은 경우에 적용한다.
브라우저가 페이지를 파싱되는 동안에도 스크립트가 실행.
(+) 21.10.26
장점 :: 자바스크립트에 의존적인 웹을 좀 더 빨리 실행가능하다.
단점 :: HTML 파싱이 자바스크립트 파일을 실행시키는 동안 멈추게되므로 파싱이 되지 않은 상태로 DOM요소에 접근하려는 시도로 예상치 못한 문제가 발생될 수 있다.(head 태그에 script를 넣으면 생기는 문제점과 같다.)
또한, 실행시켜야 할 스크립트 태그가 여러개일 때 순서에 상관없이 먼저 다운받아진 스크립트가 실행되므로 해당 프로젝트가 스크립트 파일 순서에 영향을 받는다면 문제가 될 수 있다.
defer
*defer :: (=defer 스크립트 또는 지연 스크립트).
defer를 사용하지 않으면 기본적으로 true, 사용하면 false이다. (일반 스크립트를
</body>태그의 맨 마지막 줄에 위치시켜 작성하는 것과 비슷한 효과를 준다.)

- defer 스크립트는 백그라운드에서 다운로드.
- 브라우저가 defer 스크립트를 만났을 때 스크립트를 다운로드 하는 도중에서 HTML 파싱 계속 진행. defer 스크립트 실행은 페이지 구성이 끝날 때까지 지연된다.
[예제1]
<p>...스크립트 앞 콘텐츠...</p>
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script>
<!-- 바로 볼 수 있다. -->
<p>...스크립트 뒤 콘텐츠...</p>
- defer 스크립트는 페이지 생성을 막지 않는다.
- DOM이 준비된 후에 실행되긴 하지만 DOMContentLoaded 이벤트 발생 전에 실행된다.
[예제2]
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert('`defer`스크립트가 실행된 후 DOM 준비.'))
</script><!-- (2) -->
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script><!-- (1) -->
<p>...스크립트 뒤 콘텐츠...</p>
- 페이지 콘텐츠 바로 출력.
- DOMContentLoaded 이벤트는 defer스크립트 실행을 기다린다. alert 창은 DOM 트리가 완성되고 defer스크립트가 실행된 후 뜬다.
defer 스크립트는 일반 스크립트(script)와 마찬가지로 HTML에 추가된 순(상대순, 요소순)으로 실행. 따라서 길이가 긴 스크립트가 앞에, 길이가 짧은 스크립트가 뒤에 있어도 먼저 다운을 받고 긴 스크립트가 실행될 때까지 기다린다.
defer 속성은 외부 스크립트에만 유효하다. <script>에 src가 없으면 defer속성은무시된다.
(+)21.10.26 추가
defer 스크립트는 스크립트 태그를 이용해도 미리 다운을 다 받고 HTML도 끝까지 파싱시킨 후에 순서대로 실행되기 때문에 async의 단점을 보완할 수 있다.
✔️정리
- 공통점
- 스크립트를 다운로드 하는 동안 문서(HTML)는 중단되지 않는다.
- 차이점
- async는 스크립트를 다운로드됐을 때 곧바로 평가 실행하고 defer은 문서(HTML)를 완전히 다 읽은 후에 실행한다.
- async는 먼저 다운로드된 순서대로 실행하고, defer은 정의된 순서대로 실행된다.
