모바일 브라우저에서 100vh 오류
⛔오류
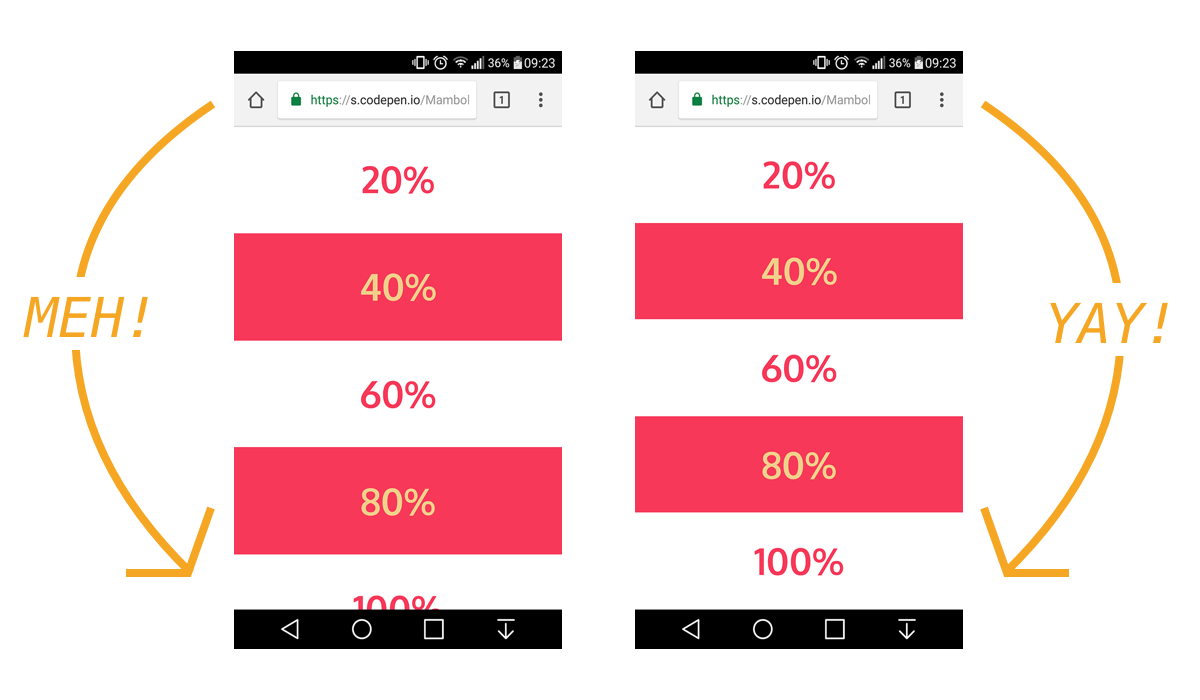
module 클래스에 100vh 스타일 지정 후, 웹 브라우저 모바일 사이즈에서는 잘 보였으나, 모바일에서는 아래의 이미지처럼 100vh가 적용되지 않고 텍스트가 밀려나는 화면이 보였다.
⏺기준과 문제점.
아이폰기준. 14버전.
무조건 100vh!! 어느 기기든 화면 위아래와 맞춘다.
웹 브라우저에서는 100vh가 적용되나 모바일 크롬, 파이어폭스, 사파리가 적용이 안됨.

모바일 브라우저만 적용하기 위해서 아래 css 적용.
@media only screen and (max-device-width: 모바일사이즈) {
/* 아래 예제는 640px로 기준! */
/* 스마트폰만 일단 확인(tablet은 별도 필수) */
/* 웹브라우저에서 기기툴바전환할 경우에도 이 스타일이 적용 */
}이유
.module {
/*
여기서 적용하면 웹 브라우저에서 사이즈 줄일 때 적용됨.
모바일에서만 적용하기 위해 위의 @meida 사용!!
*/
}
stackoverflow나 블로그 다 뒤져본 결과 많이 나온 걸로 테스트해봄.
해본 방법1 ❌
.module { width: 100%; height: 100vh; }
// jQuery
$('.module').css({height: $(window).innerHeight() });
- 모바일 사파리조차도 안됨.
해본 방법2 ❌
.module { height: 100vh; }
@media only screen and (max-device-width: 640px) {
.module {
min-height: -webkit-fill-available;
min-height: -moz-available;
min-height: available;
}
}
- 모바일 사파리 됨.
- 모바일 파이어폭스 안됨.
- 모바일 크롬안됨.
해본방법3 ❌
.module { width: 100vh; }
@media only screen and (max-width: 640px) {
.module {
min-height: calc(100vh - calc(100vh - 100%));
}
}
- 모바일 사파리 됨.
- 모바일 파이어폭스 안됨.
- 모바일 크롬 안됨.
해본방법4 ❌
body { height: -webkit-fill-available; }
.module { height: 100vh; min-height: -webkit-fill-available; }
- 모바일 사파리 됨.
- 모바일 파이어폭스 안됨.
- 모바일 크롬 안됨.
해본 방법5 ⭕
.module { width: 100vh; }
@media only screen and (max-device-width: 640px) {
.module {
height: calc(var(--var, 1vh) * 100);
}
}let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
// resize
window.addEventListener('resize', () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
})- 모바일 사파리 됨.
- 모바일 파이어폭스 됨.
- 모바일 크롬 됨.
- 모바일 카카오(바로가기 링크) 됨.
The trick to viewport units on mobile
결국은 돌고돌아 스크립트를 사용해야 한다..😭
vscode로 live server(라이브서버) 모바일로 확인하기
Reference
https://stackoverflow.com/questions/37112218/css3-100vh-not-constant-in-mobile-browser
https://zinee-world.tistory.com/599
https://codepen.io/team/css-tricks/pen/WKdJaB
https://stackoverflow.com/questions/37112218/css3-100vh-not-constant-in-mobile-browser