[jQuery] .ready() .load() 차이
1. load()
- 서버에서 데이터를 가져오는 가장 간단한 방법.
- JavaScript이벤트를 "로드"하기 위해 이벤트 핸들러를 바인드 한다.
- 서버에서 데이터를 로드하고 리턴된 HTML에서 일치하는 요소를 배치한다.
.load( url [,data][, complete]), 반환값 : jQueryurl:: 데이터를 받을 URL을 나타내는 문자열.data:: 선택적인 인자, URL로 요청보낼 때 같이 보낼 데이터로 자바스크립트 객체 또는 문자열.complete:: 요청이 완료되면 호출되어질 콜백함수.
$('#result').load('ajax/test.html #container');
이 메소드가 실행되면 ajax/test.html 컨텐츠를 검색하지만 jQuery는 반환된 문서를 파싱하여 container란 ID를 가진 요소를 찾는다. 이 요소와 요소에 포함된 내용이 container(ID)를 가진 요소에 삽입되며, 나머지 반환된 내용은 버려진다.
jQuery는 브라우저의 .innerHTML 프로퍼티를 사용하여 가져운 문서를 파싱하고 현재 문서에 삽입한다. 이 작업을 하는 동안 브라우저는 종종 문서 안의 <html>, <title>, <head>와 같은 요소들을 걸러낸다.
그 결과로 load()메소드에 의해 가져온 요소들은 문서가 직접 브라우저로 가져온 문서와 정확하지 않을 수 있다.
load()는 이벤트조작에 대한 빠른방법인 메서드였지만, 몇가지 API 한계가 있다.
이벤트 .load() 메서드가 ajax.load() 와 문제가 있는데 .error()메서드가 DOM 메서드가 한정되있어 window.onerror와 함께 사용할 수가 없다.
만약 load() 메서드를 사용하고 싶으면 .on() 메서드를 사용하라. ($('img').load(fn) 을 $(img).on("load", fn) 으로 변경.)
$(window).load(function(){ });
// jQuery 3.0 이상은 아래 사용.
$(window).on('load', function(){ });
2. ready()
- DOM이 완전히 로드될 때 실행할 함수를 지정한다.
ready(handler)- handler :: function() / DOM이 준비된 후 실행할 함수.
- 페이지의 DOM이 안전하게 조작되면 JavaScript 코드를 실행한다. 이벤트 처리기를 추가하고 플러그인을 초기화하는 등 사용자가 페이지를 보거나 페이지를 상호작용하기전에 필요한 작업을 수행하기에 좋다.
- 브라우저는 윈도우 객체에 load이벤트를 제공한다. 이벤트가 발생하면 이미지를 포함하여 모든 페이지가 로드되었음을 알 수 있다. 이 이벤트는 jQuery를 사용하여
$(window).on('load', handler)를 사용하여 볼 수 있다.jQuery 1.8에서 더 이상 사용되지 않고 jQuery 3.0에서 제거된$(document).on('ready', handler)도 있다. 이 이벤트가 연결되기 전에 DOM이 준비되면 처리기가 실행되지 않는다. - jQuery .ready()
- 페이지가 완전히 로드되기 전에 항상 DOM이 준비되나 일반적으로
.ready()핸들러를 사용하면 이벤트리스너를 넣는 것은 안전하지 않다.
3. (document).ready() vs $(window).load()
[출처]https://webtip.tistory.com/entry/jQuery-documentready-vs-windowonload
3.1) $(document).ready()
- 브라우저가 DOM(Documenet Object Model) 트리를 생성한 직후 실행
window.load()보다 더 빠르게 실행되면 중복 사용하여 실행해도 선언한 순서대로 실행ready는 DOM이 완성된 이후에 호출되는 callback 함수
#3.2) $(window).load()
- DOM의 standard 이벤트
- html의 로딩이 끝난 후에 시작
- 화면에 필요한 모든 요소(CSS, JS, image, iframe 등)들이 웹 브라우저 메모리에 모두 올려진 다음에 실행
- 전체 페이지의 모든 외부 리소스와 이미지가 브라우저에 불려온 후, 작동하게 되어 이미지가 안뜨거나 딜레이가 생길 때는 그만큼의 시간을 기다려야 한다.
- 외부 링크나 파일 include 시 그 안에 window.load 스크립트가 있으면 둘 중 하나며 적용되며, body onload이벤트와 같이 body에서 onload 이벤트를 쓰게 되면 모든 window.load() 가 실행되지 않는 현상이 발생
load는 img와 같은 다른 요소가 모두 load 된 이후에 호출되는 callback 함수

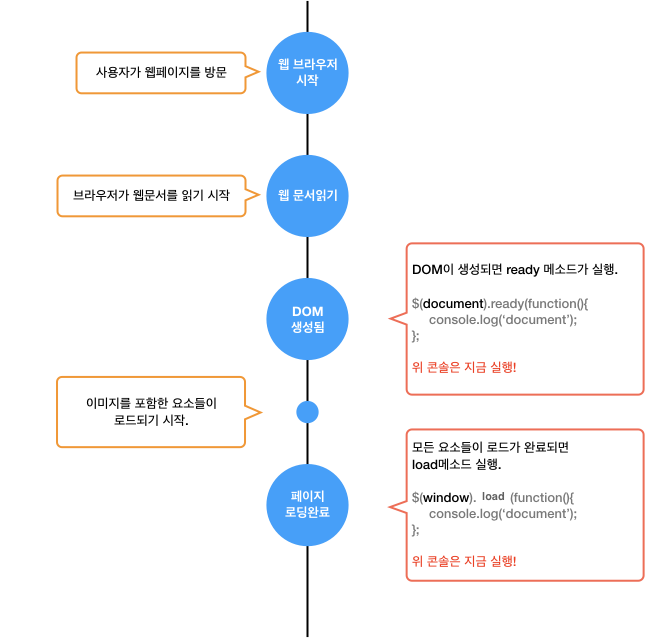
DOM이 생성되면 발생하는 이벤트 ready
모든 요소들이 로딩완료되면 발생하는 이벤트 load
$(document).ready(function(){
// HTML 문서가 로드되고 DOM이 준비되면 실행
console.log('document is ready');
});
$(window).load(function() {
// 모든 프레임, 객체, 이미지를 포함하여 전체 페이지가 완전히 로드되면 실행
console.log("window is loaded");
});
- 예제1_빠른 순서
<body onload= "console.log('body onload');"></body>
// jQuery
$(window).load(function(){ // $(window).on('load', function(){ }); [jQuery 3.0]
console.log('페이지 로드됨');
});
// jQuery
$(document).ready(function(){
console.log('DOM 생성됨');
});
// JavaScript
window.onload = function() { // onload는 한번만 호출가능
console.log('로딩 완료')
};
// DOM 생성됨 > 로딩 완료 > 페이지 로드됨
$(window).load()와 $(window).on('load', function(){})은 순서대로 호출된다.
- 예제2_빠른순서
<body onload="fn_bodyload()"></body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
window.onload = function(){
console.log('call type........0');
};
jQuery(document).ready(function(){
console.log('call type........1');
});
(function($){
console.log('call type........3');
})(jQuery);
$(window).load(function(){
console.log('call type........4');
});
function fn_bodyload(){
console.log('call type........5');
}
$(document).ready(function(){
console.log('call type........2');
})
// call type........3, 1, 2, 0, 4
</script>
window.onload는 단 한번만 인식.
body onload는 window.onload와 같이 있으면 body onload가 인식이 안된다.
[출처]https://handam.tistory.com/70
document가 "준비"될 때까지 페이지를 안전하게 다룰 수 없다. jQuery는 이러한 준비상태를 감지한다.
$(document).ready()안에 포함된 코드는 DOM 페이지가 JavaScript 코드를 실행한 준비가 된 후에만 실행된다.
$(window).on('load', function(){}) 안에 포함된 코드는 DOM 뿐만이 아닌 전체페이지(이미지 또는 iframe)가 준비되면 실행된다.
