[CSS] responsiveFullScreen 이미지 넣기
img VS background-image
script없이 HTML / CSS 만 사용!!
#1. background-image
<div class="bg"></div>* { margin: 0; padding: 0; }
html, body { height: 100%; }
.bg {
background-image: url("https://www.w3schools.com/howto/img_girl.jpg");
background-position: center;
background-size: cover;
background-repeat: no-repeat;
height: 100%;
}
#2. img
2-1) [예제1]
<div class="bg">
<img src="https://www.w3schools.com/howto/img_girl.jpg">
</div>html, body { margin: 0; height: 100%; }
.bg { width: 100%; height: 100%; }
img { display: block; width: 100%; height: 100%; object-fit: cover; }
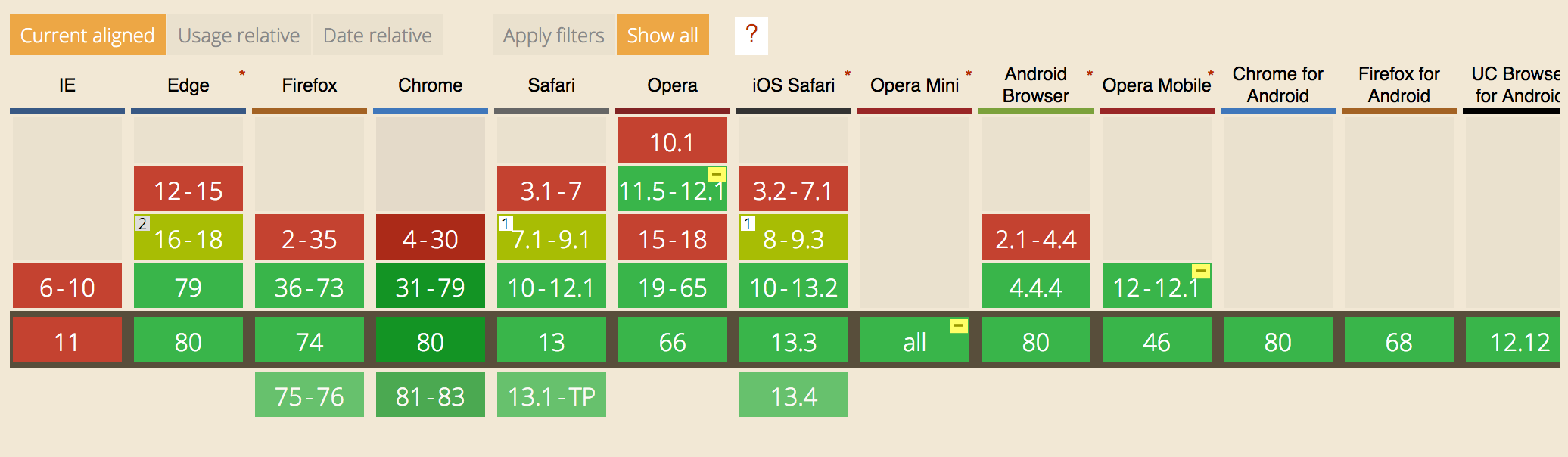
object-fit은 IE 지원되지 않는다.

#2-2) [예제2]
