label 태그
<label> 태그 안에는 <div> , <p> 태그가 들어가면 안된다.
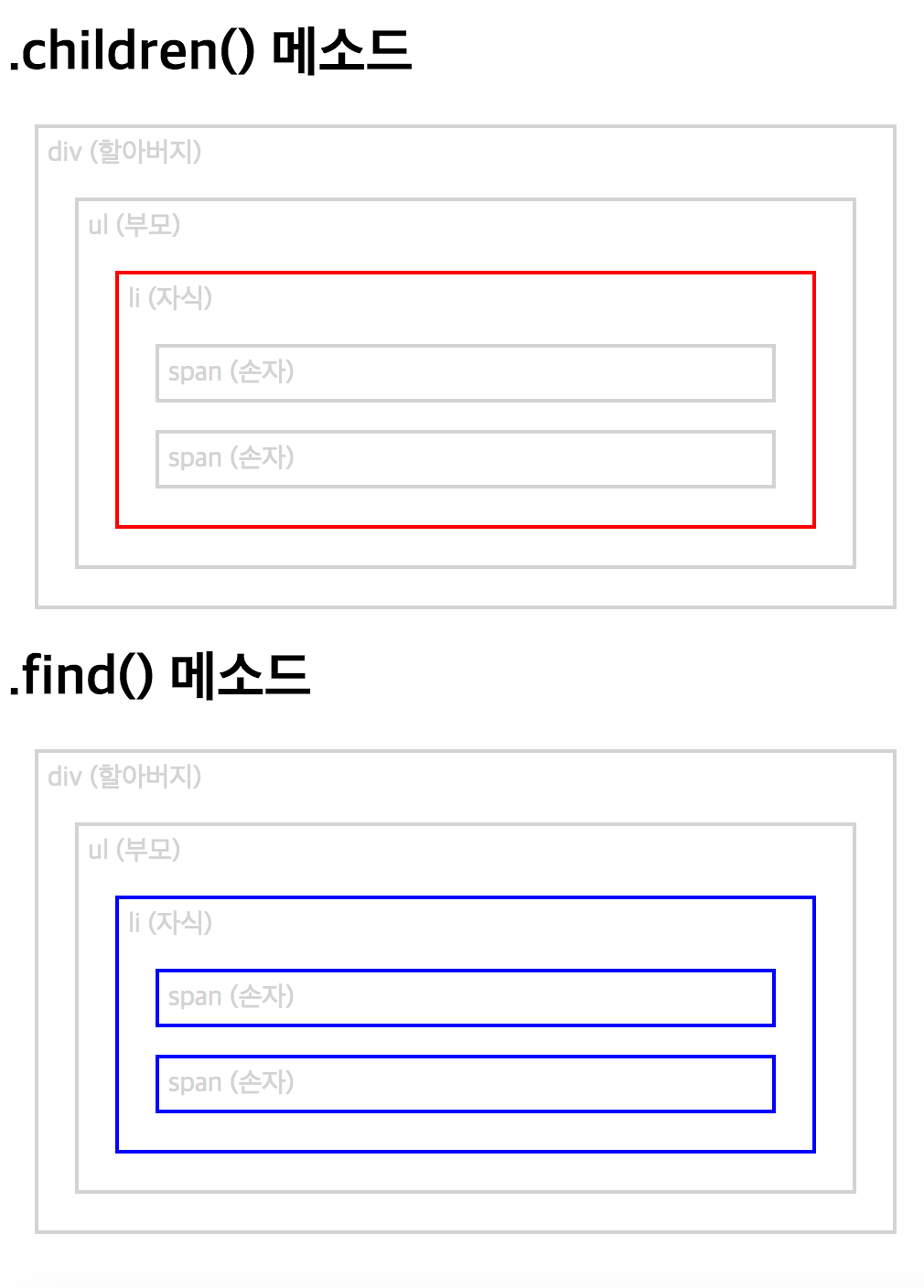
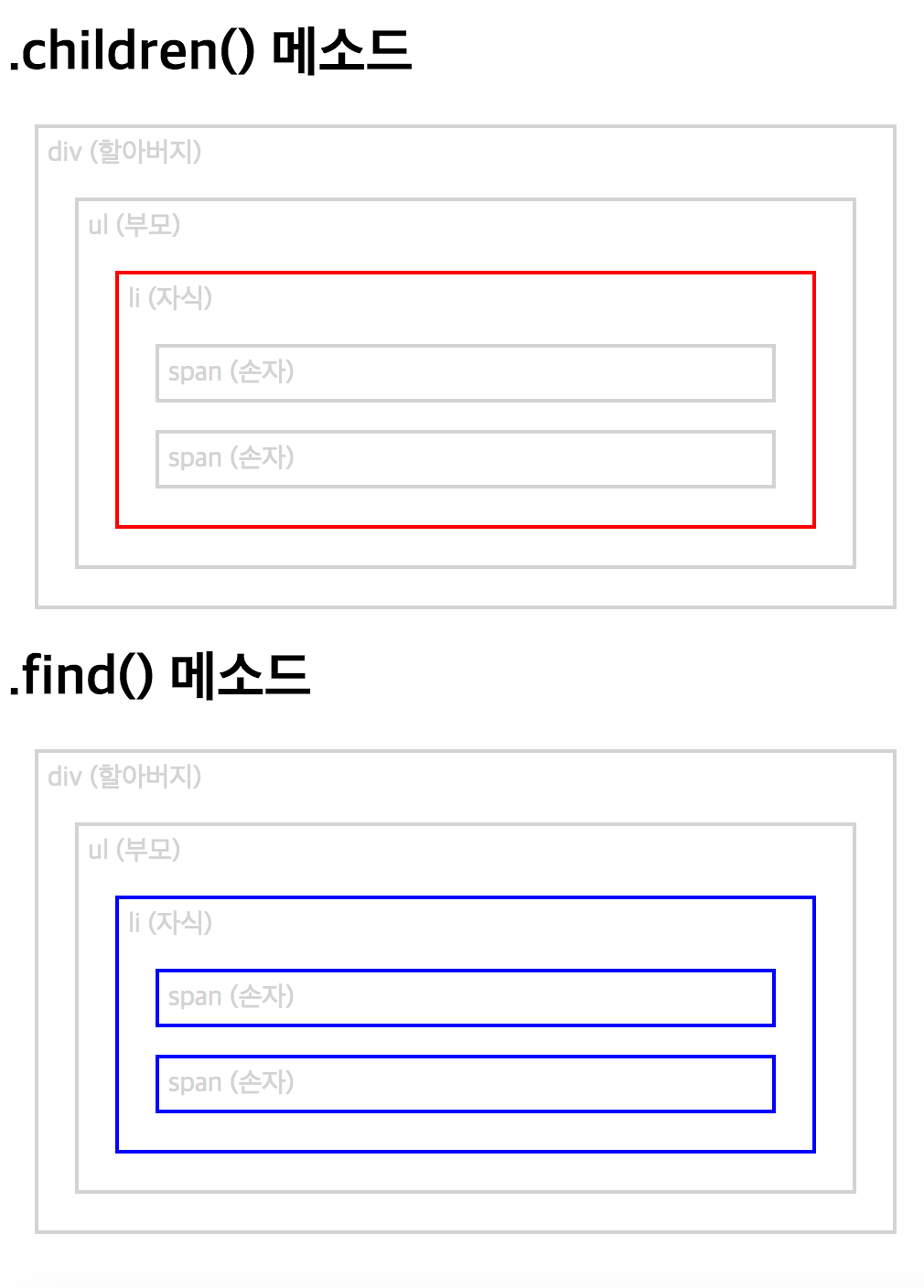
children() / find()
<h1>.children() 메소드</h1>
<div class="container">
<div>div(할아버지)
<ul class="child">ul(부모)
<li>li(자식)
<span>span(손자1)</span>
<span>span(손자2)</span>
</li>
</ul>
</div>
</div>
<h1>.find() 메소드</h1>
<div class="container">
<div>div(할아버지)
<ul class="find">ul(부모)
<li>li(자식)
<span>span(손자1)</span>
<span>span(손자2)</span>
</li>
</ul>
</div>
</div>
.container * {
display: block;
border: 1px solid lightgrey;
color: lightgrey;
padding: 5px; margin: 15px;
}
$(function() {
// 1. children()
$('ul.child').childern('*').css({border: '2px solid red'});
// 2. find()
$('ul.find').find('*').css({border: '2px solid blue'});
});
childern()
find()
- li(자식)과 span(자식1), span(자식2)이 변화한다.

Reference
하위요소의 탐색.children() .find()