[HTML] HTML 그룹화 관련 요소
HTML5에 새롭게 추가된 주요 콘텐츠 영역을 의미하는 main 요소를 비롯하여,
문단을 의미하는 p 요소, 목록 콘텐츠를 위한 ol, ul 요소, 인용문 영역을 의미하는 blockquoute 요소,
특정 콘텐츠 영역에 스타일 또는 스크립트를 적용하기 위해 사용하는 div 요소 등 그룹과 관련한 다양한 요소를 알아보자.
div 요소
<div> 요소는 "순수" 컨테이너로 아무것도 표현하지 않는다. 대신 다른 요소 여럿을 묶어 class 나 id 속성으로 꾸미지 쉽도록 돕거나, 의미를 가진 다른 요소(<article>, <nav> 등)가 적절하지 않을때만 사용한다.
만약 콘텐츠 블록이 섹션의 의미를 가지고 있다면 div 요소를 사용하는 것은 적절하지 않다.
main 요소
<main> 요소는 HTML5에 새롭게 추가되었으며, 콘텐츠는 문서의 유일한 내용이어야 한다.
또한 main 요소는 body 요소 내에서 한 번만 사용해야한다.
페이지의 개념적 구조를 바꾸지 않으며 온전히 정보 제공용이다.
p 요소
텍스트를 단락으로 정의할 때 사용. 단락 요소 안에는 b, img 등 인라인 요소와 텍스트만 포함 가능하며, 블록 요소는 사용할 수 없다.
단락안에서 강제로 줄바꿈해야 하는 경우에는 'line break'의 의미인 br 요소를 사용한다. br 요소는 빈 요소(empty element)이며 줄바꿈을 위해 사용할 수 있지만, 시각적 효과 등을 위해 남용하지 않아야 한다.
👎br 요소의 남용
단순히 문장과 문장 사이 간격을 넓히기 위해, 또는 p 요소를 사용하지 않고 단락처럼 보이도록 남용한 사례이다.
단락을 나타내는 p 요소가 있으므로 br로 도배하는 것은 문서 구조상 견고하지 못하면 올바른 사용법도 아니다.
<html lang="ko-KR">
<head>
<meta carset="utf-8">
<title>br 요소의 남용</title>
</head>
<body>
<p>텍스트를 단락으로 정의할 때 사용한다. 단락 요소 안에는 <b>, <img> 등 <strong>인라인 요소</strong>와 <strong>텍스트만 포함</strong>할 수 있으며 블록요소는 사용할 수 없다.
<br><br><br><br><br><br><br>
단락과 단락 사이는 <strong>마진</strong>으로 인해 기본적으로 <strong>여백</strong>이 생기고 이로 인해 시각적으로 단락이 구분되어 있음을 알 수 있다.</p>
</body>
</html>
👍시 - 단락에서 행을 구분할 때 br 사용
시를 구성하는 단락은 p 요소를 사용하여 구분하고, 단락에서 행을 구분할 때는 br을 사용.
<html lang="ko-KR">
<head>
<meta charset="utf-8">
<title>br 요소의 올바른 사용 예</title>
</head>
<body>
<h1>오늘 밤은</h1>
<p>
그 동안의<br />
낡은 관습을 버리고<br />
약속을 지키기 위해<br />
테이블(table)을 걷어 차네<br />
</p>
<p>
째깍째깍<br />
시간은 흐르고<br />
아차 퇴근시간 지났네<br />
</p>
<p>지은이 <em>야그너</em></p>
</body>
</html>
👎정렬하기 위해 강제로 br 요소를 사용하여 문장 나누기
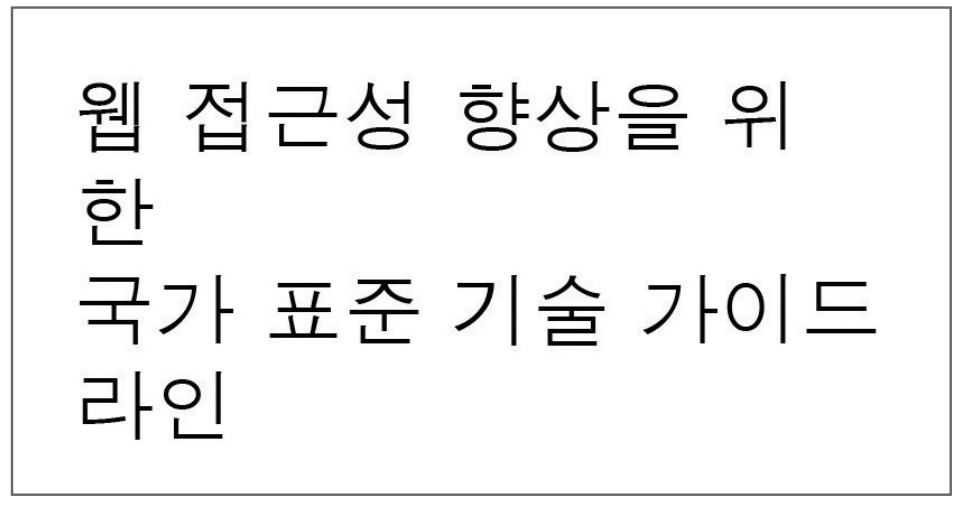
정렬을 목적으로br 요소를 사용하여 하나의 문장이나 단어를 강제로 줄바꿈하는 경우가 있다. 예를 들어 '웹 접근성 향상을 위한 국가 표준 기술 가이드 라인'이라는 문장을 너비가 제한된 영역에 넣어보니 문장이 끊겨 2줄로 보이는 경우 정렬되지 않거나 문장의 끊어지는 위치에 따라 의미가 잘 못 전달될 수 있다.
이런 부분을 방지하기 위해 br 요소를 사용하여 강제로 줄을 바꿀 수 있다.
<p>웹 접근성 향상을 위한<br>국가 표준 기술 가이드 라인</p>
위처럼 하면 원하는 문단의 디자인을 볼 수 있으나 문제가 발생한다.
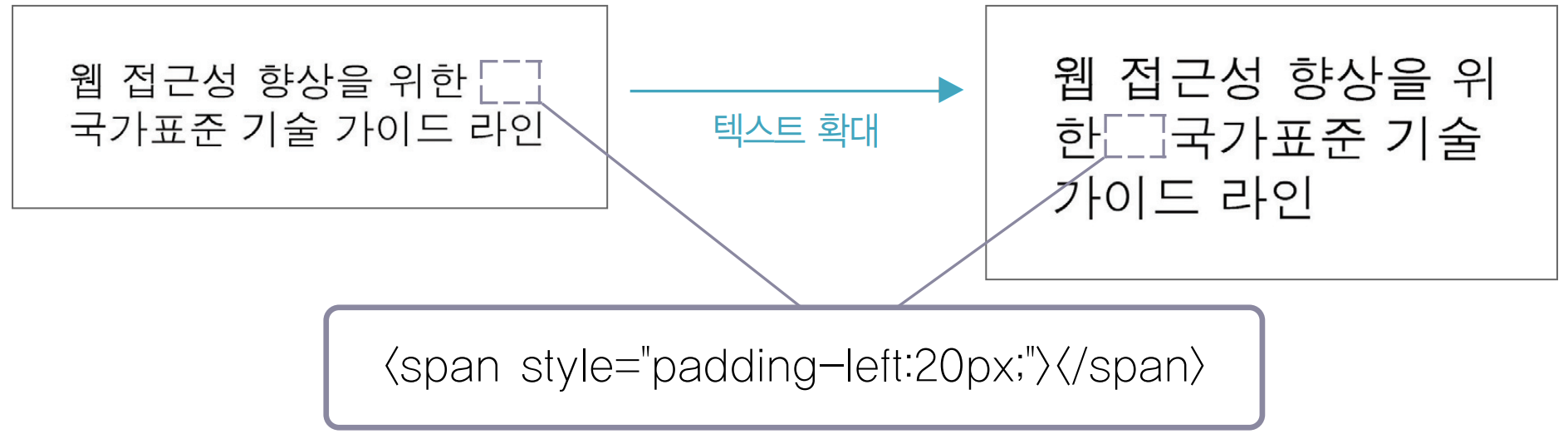
스크린 리더를 통해 듣는 경우 하나의 문장이 연결되어 들려야 하지만 br 요소로 인해 음성 정보가 끊어지며 웹브라우저에서 텍스트만 확대했을 경우 글자 간격이 부자연스럽게 변한다.

이런 문제를 예방하기 위해서는 span 요소와 CSS의 padding 속성을 활용해 글자 사이에 빈공간을 추가해 줄 바꿈을 하는 것이 좋다.
<p>
웹 접근성 향상을 위한 <span style="padding-left: 20px;"></span>
국가 표준 기술 가이드 라인
</p>

번거롭지만 span 요소를 이용하면 위의 br요소를 사용한 것과 같은 효과를 얻고, 스크린 리더로 접근했을 때 하나의 문장으로 읽히며, 글자를 확대했을 경우 어색하지 않다.
address 요소
address 요소는 주소 등 연락처 정보를 마크업할 때 사용.
address 요소는 해당 페이지 또는 해당 포스트의 관리자 및 저자의 연락처 정보를 의미한다. 모든 주소 콘텐츠를 addresss 요소를 사용하여 마크업해서는 안된다.
👎일반 주소 콘텐츠에 사용한 address 요소
웹 사이트의 제작자 정보 및 연락처의 의미가 아닌 본문에 포함된 일반적인 주소 콘텐츠에 address 요소를 사용하는 것을 잘못된 방법이다.
이러한 콘텐츠는 p 요소를 사용하는 것이 좋다. 또한 자주 사용하는 찾아오시는 길 또는 약도 페이지에 제공되는 주소 정보 역시 address 요소가 아닌 p 요소가 적합하다.
비순서형 목록 요소(ul, li)
ul 요소는 비순서형 목록을 의미한다.
ul요소에 올 수있는 자식 요소는li요소만 가능.
li 요소는 목록 항목을 의미한다.
ul 요소는 목록 항목의 순서를 변경하더라도 의미가 변하지 않는 콘텐츠를 마크업할 때 사용한다.
순서형 목록 요소(ol, li)
ol 요소는 순서형 목록을 의미한다.
ol 요소도 자식요소로 li 요소만 가능하다.
ol 요소는 목록 항목의 순서가 의미상 중요할 경우에 사용한다. ol 요소는 HTML5에서 reversed 속성이 추가되어 목록의 렌더링 순서를 오름차순 또는 내림차순으로 지정할 수 있다.
<ol reversed>
<li>HTML5</li>
<li>CSS3</li>
<li>jQuery</li>
<li>웹접근성</li>
<li>웹표준</li>
</ol>
<!--
5.HTML5
4.CSS3
3.jQuery
2.웹접근성
1.웹표준
-->
주의 사항
*중첩 형식의 하위 목록을 마크업할 경우,
ul요소의 자식 요소로는li요소만 올 수 있고,직접적으로는
ul요소나ol요소가 올 수 없다. 또li요소의 자식 요소는 목록 요소나 다른 블록 요소를 포함 할 수있다.
중첩 형식 :
li, ul, ol 요소는 모두 블록요소들이다. 그런데 ul,ol 안에 li 요소가 블록요소인데, 블록요소 안에 포함된다고 해서 전부 인라인 요소는 아니다. 이처럼 블록요소 안에 블록요소가 있는 것을 중첩이라고 한다. 이미 <html> 요소 안에<head>, <body>요소가 중첩되어 있으며 <body> 안에도 수많은 요소가 중첩되어 있다.
정의형 목록 요소(dl, dt, dd)
dl은 'Definition List'의 약자로, 용어 정의 리스트를 생성할 때 사용한다.
dl 요소는 단순히 정의형 목록(용어제목, 용어설명 등)만이 아니라 주종관계가 성립되는 콘텐츠에 활용가능하다.
dl요소는 이름과 값이 쌍으로 구성되어 있는 콘텐츠인 경우 사용가능하며, 용어와 그에 대한 설명을 마크업할 때 적절히 사용가능하다.
이때 용어의 이름은
dt로, 용어에 대한 설명은dd요소로 마크업하여dt요소와dd요소는 1:1, 1:n(여러 개), n(여러 개):1의 경우에도 사용할 수있다.
<dl>
<dt>용어이름1-1</dt>
<dt>용어이름1-2</dt>
<dd>용어설명1</dd>
<dt>용어이름2</dt>
<dd>용어설명2-1</dd>
<dd>용어설명2-2</dd>
</dl>
ul, ol, dl 목록 요소들의 남용
웹 접근성을 향상시키기 위해서는 기존 레이아웃용으로 사용하던 table 요소를 절대로 사용하면 안된다는 잘못된 정보로 인해, ul, ol,dl 각 요소를 종종 디자인을 위한 레이아웃용으로 사용하는 경우가 있다.
그러나 이는 table이나 ul, ol, dl 요소의 정확한 개념을 알지 못하기 때문이다.
따라서 콘텐츠의 의미에 맞게 사용하는 것이 좋다.
figure, figcaption 요소
figure 요소는 HTML5에 새롭게 추가된 요소로, 이미지, 비디오, 오디오 등을 포함할 수 있으며 figure 요소에 포함된 콘텐츠에 캡션을 제공할때 사용할 수 있다.
이때 figcaption 요소는 figure 요소의 필수가 아니다.
<figure>
<img src="" alt="">
<figcation>이미지에대한설명</figcation>
</figure>
blockquote 요소
blockquote 요소는 인용문 블록을 나타낼 때 사용한다.
이때 출처는 cite 속성으로 명시할 수 있고, 웹 사이트의 경우 URL을, 책의 경우 ISBN Number를 cite 속성 값으로 사용할 수 있다.
<blockquote cite="isbn:978-89-6570-003-6">
<h1>20대, 돈보다 중요한 것</h1>
<p>젊은 그대는 일의 가치를 당장의 수입으로 환산해 평가해서는 안 된다.
대신 그대를 어떤 사람으로 만들어줄 수 있는가를 기준으로 일의 가치를 매겨라.</p>
<p>돈보다 소중한 것, 그것은 바로 그대의 미래다.</p>
<blockquote>
Reference
https://seulbinim.github.io/WSA/grouping.html#figure-figcaption-%EC%9A%94%EC%86%8C