'flex를 해보자!' 라고 생각만했었는데 드디어 올린다😓
이론을 좀 배워보니 헷갈리는게 많다.. 이론 후에 응용을 꼭 해보고 이해를 하자✊
브라우저 호환
Flexible Box를 쓰는 이유
대부분 사이트는 레이아웃이 수직 구성이며 '위-아래'로 스크롤 하여 사용한다.
레이아웃을 구성할 때 가장 많이 사용하는 요소들이 기본적으로 블록(block) 개념으로 표시(display)되며
이는 뷰(view)에 수직(위에서 아래)으로 쌓이기 때문에 수직 구성은 상대적으로 쉽다.
하지만, 수평구조를 만드는 속성이 명확하지 않아 <table>이나 float , inline-block 을 통해 만든다.
그러나 이러한 방법들은 다양한 문졔(clear, white space 등, 해결 가능하다만)를 가지고 있으나 수평 레이아웃 구성의 차선책일 뿐이다.
이를 Flex(Flexible Box)로 레이아웃을 쉽게 구성할 수 있게되었다.
간단한 예제를 통해 float과 flex를 알아보자.
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="clear-element"></div>
.box { float: left; }
.clear-element { clear: both; /* or left */ }
/* 이 방법도 있으나 권장하지는 않는다. 가상클래스를 사용하는 것이 좋다. */
위 방법은 단순하나box를 제외한 clear-element라는 이름(class)의 다음(next) 요소도 있어야 하기 때문에 실제 사용엔 불편하며 명확하지 않다. (이름을 하나 더 명시해줘야 하기 때문에.)
아래와 같이 사용한다.
<div class="clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
/* IE 핵이나 기타 방식을 제외하고 가장 원리에 충실한 방법 */
.clearfix::after {
content: "";
display: block;
clear: both;
}
.box { float: left; }
flex의 작성방법.
<div class="box-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.box-container { display: flex; }
flex는 수평이 될 요소들의 container(box-container)에 display: flex; 를 적용한다.
(세부 속성이 필요하지 않는 경우도 많아 쉽고 빠르게 수평 요소를 구성할 수 있다.)
CSS3 Flexible Box
flex는 두 개의 개념으로 나뉜다.
- container :: items를 감싸는 부모요소로 각 item을 정렬하기 위해서는 container가 필수!
- items :: container의 자식요소
container와 items에 적용하는 속성이 구분되어 있다.
- container ::
display,flex-flow,justify-content등의 속성.- items ::
order,flex,align-self등의 속성이 있다.

1. Flex Container
| 속성 | 의미 |
|---|---|
| display | flex container 정의 |
| flex-flow | flex-direction 와 flex-wrap의 단축 속성 |
| flex-direction | flex items의 주 축(main-axis) 설정 |
| flex-wrap | flex items의 여러 줄 묶음(줄 바꿈) 설정 |
| justify-content | 주 축(max-axis) 의 정렬 방법 설정 |
| align-content | 교차 축(cross-axis)의 정렬 방법 설정(2줄 이상) |
| align-items | 교차 축(cross-axis)에서 items의 정렬 방법을 설정(1줄) |
1-1. display
display: flex | inline-flex
- items가 아닌 container가 영향을 받는다.
- display 속성으로 flex container를 정의한다.
| 값 | 의미 | 설명 |
|---|---|---|
| flex | block 특성의 flex container를 정의 | block 요소와 같은 수직쌓임 🔽 🔽 |
| inline-flex | inline 특성의 flex container를 정의 | inline(inline-block)요소와 같은 수평 쌓임 ▶️▶️ |
-
display: flex- block 요소와 같은 성향(수직 쌓임)을 가진다.
-
display: inline-flex- inline(ilnine-block) 요소와 같은 성향(수평 쌓임)을 가진다.
🔥주의
여기서 말하는 수직과 수평 쌓임은 items이 아니라 container이다.
두 값의 차이는 내부의 items에는 영향을 주지 않는다!!

1-2. flex-flow
flex-flow: 주축 여러줄묶음;
이 속성은 단축 속성으로 flex items의 주축(main-axis)을 설정하고 items의 여러 줄 묶음(줄 바꿈)도 설정한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-direction | items의 주축(main-axis)을 설정 | row |
| flex-wrap | items의 여러 줄 묶음(줄 바꿈) 설정 | nowrap |
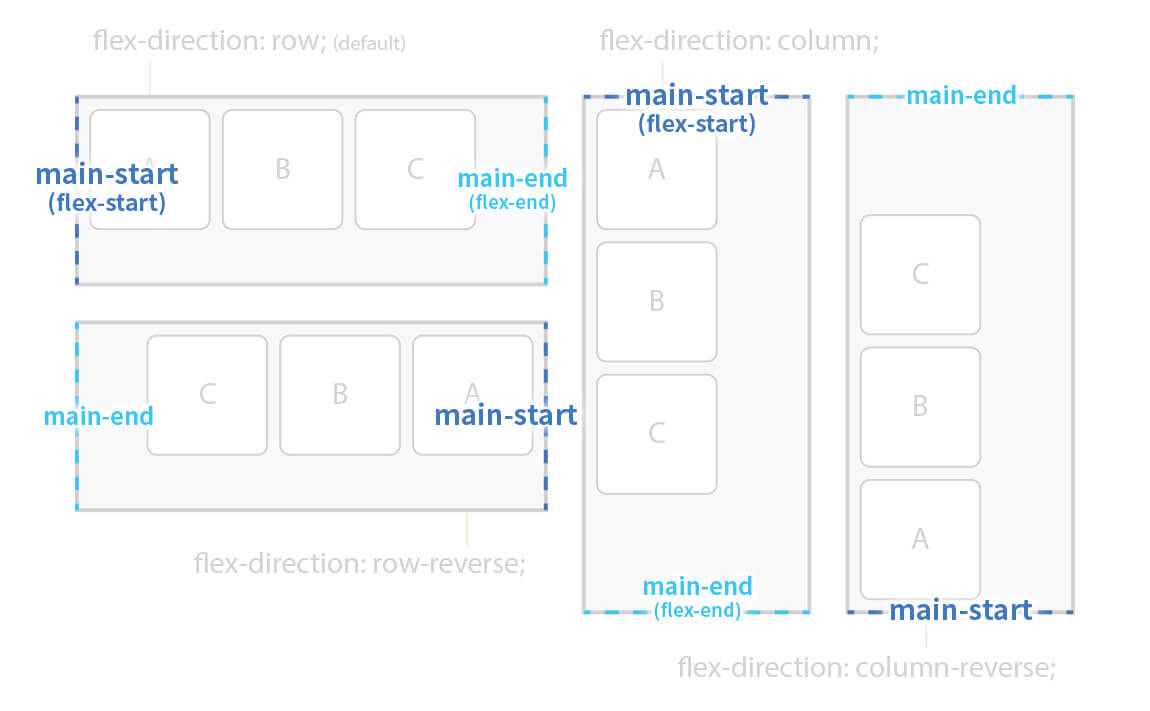
1-2-1. flex-direction
flex-direction: 주축;
items의 주 축(main-axis)을 설정.
| 값 | 의미 | 기본값 |
|---|---|---|
| row | items를 수평축(왼→오)으로 표시 | row |
| row-reverse | items를 row 반대 축으로 표시 |
|
| column | items를 수직축(위→아래)로 표시 | |
| column-reverse | itmes를 column의 반대축으로 표시 |




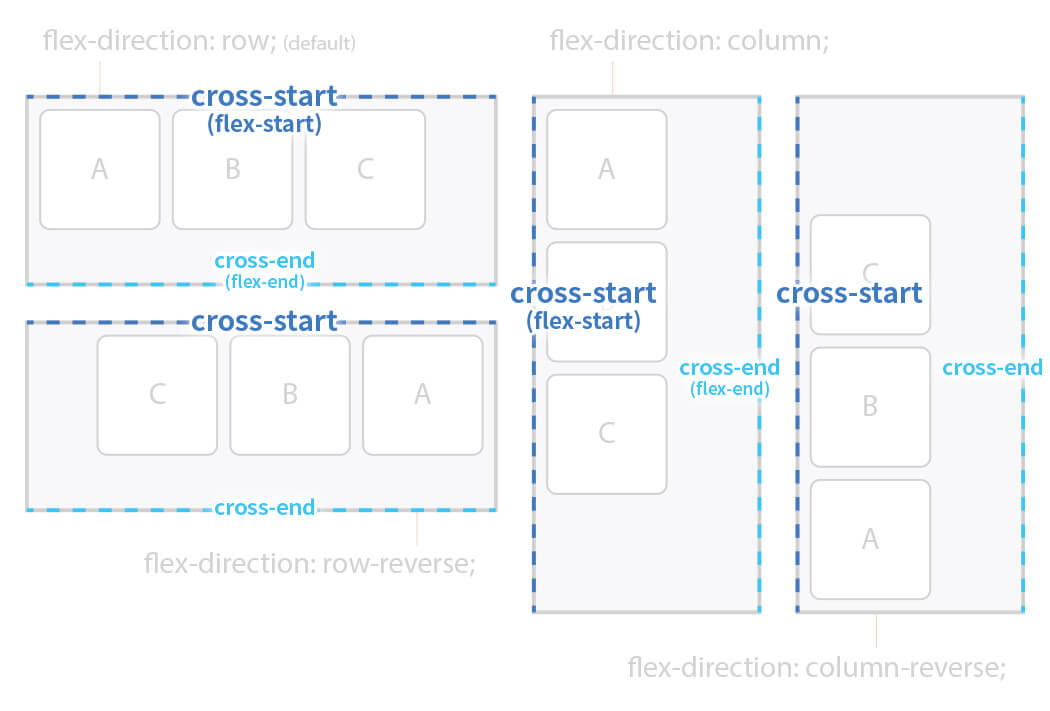
1-2-2. 주 축(main-axis)과 교차 축(cross-axis)
- 값
row:: items를 수평축으로 표시하므로 주 축이 수평 / 교차 축은 수직. (너비) - 값
column:: itmes를 수직축으로 표시하므로 주 축이 수직 / 교차 축은 수평. (높이)
즉, 방향(수평, 수직)에 따라 주 축과 교차 축이 달라진다.

1-2-3. 시작점(flex-start)과 끝점(flex-end)
주 축이나 교차 축의 시작하는 지점과 끝나는 지점을 지칭.
역시 방향에 따라 시작점과 끝점이 달라진다.


1-2-4. flex-wrap
flex-wrap: 여러줄묶음;
items의 여러 줄 묶음(줄 바꿈)을 설정.
| 값 | 의미 | 기본값 |
|---|---|---|
| nowrap | 모든 items를 여러 줄로 묶지 않음(한 줄 표시). 줄바꿈을 하지 않는다. |
nowrap |
| wrap | items를 여러 줄로 묶음. 줄바꿈을 한다. |
|
| wrap-reverse | items를 wrap의 역방향으로 여러 줄로 묶음.줄바꿈을 한다. |



1-3. justify-content / 주축 정렬
justify-content: 정렬방법;
주 축(main-axis)을 중심으로 정렬 방법을 설정.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | items를 시작점(flex-start)으로 정렬 | flex-start |
| flex-end | itmes를 끝점(flex-end)으로 정렬 | |
| center | items를 가운데 정렬 | |
| space-between | 시작 itme은 시작점에, 마지막 item은 끝점에 정렬되고, 나머지 items는 사이에 고르게 정렬됨 |
|
| space-around | items를 균등한 여백을 포함하여 정렬 | |
| space-evenly | items사이와 양 끝에 균일한 간격을 만들어준다. (IE, 엣지 지원안됨) |

1-4. align-content / 여러 행 정렬
align-content: 정렬방법;
교차 축(cross-axis)을 중심으로 정렬 방법 설정.
- 주의할 점은
flex-wrap속성을 통해 items가 여러 줄(2줄 이상)이고,여백이 있을 경우만 사용 가능하다.
- items가 한 줄 일 경우
align-items속성을 사용.
| 값 | 의미 | 기본값 |
|---|---|---|
| strech | container의 교차 축을 채우기 위해 items을 늘림 | strech |
| flex-start | items를 시작점(flex-start)으로 정렬 | |
| flex-end | items 끝점(flex-end)으로 정렬 | |
| center | items를 가운데 정렬 | |
| space-between | 시작 items은 시작점에, 마지막 item은 끝점에 정렬되고, 나머지 items는 사이에 고르게 정렬됨 |
|
| space-around | items를 균등한 여백을 포함하여 정렬 | |
| space-evenly | items사이와 양 끝에 균일한 간격을 만들어준다. (IE, 엣지 지원안됨) |
여기서 값
strech는 교차축에 해당하는 너비(속성width||height)가
값이auto(기본값)일 경우 교차 축을 채우기 위해 자동으로 늘어난다.
auto하는 이유? 부모의 영향을 받는다. 100%는 자식의 영향을 받아서 container의 영역 밖을 벗어날 수 있다.

1-5. align-items / 교차축 방향 정렬
align-items: 정렬방법;
교차축(cross-axis)중심으로 items를 정렬.
items가 한 줄일 경우 많이 사용한다.
주의할 점은 flow-wrap 속성을 통해 items가 여러 줄(2줄 이상, wrap)일 경우 align-content 속성이 우선이다.
따라서 align-items를 사용하려면 align-content 속성을 기본값(strech)로 설정해야 한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| stretch | container의 교차 축을 채우기 위해 items를 늘림 | strech |
| flex-start | items를 각 줄의 시작점(flex-start)으로 정렬 | |
| flex-end | items를 각 줄의 끝점(flex-end)으로 정렬 | |
| center | items를 가운데 정렬 | |
| baseline | items를 문자 기준선에 정렬 |

2. Flex Items
flex item을 위한 속성이다.
| 속성 | 의미 |
|---|---|
| order | flex item의 순서를 설정 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
| flex-grow | flex item의 증가 너비 비율 설정 |
| flex-shrink | flex item의 감소 너비 비율 설정 |
| flex-basis | flex item의 기본 너비 설정 |
| align-self | 교차축에서 item의 정렬 방법을 설정 |
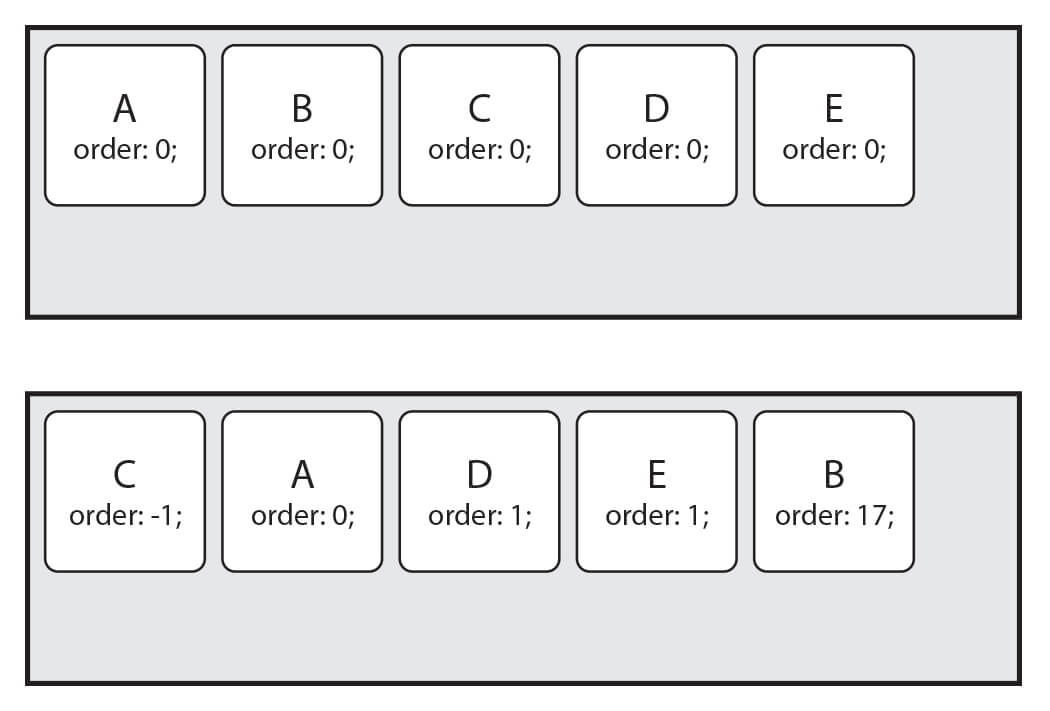
2-1. order
order: 순서;
- item의 순서를 설정.
- item에 숫자를 지정하고 숫자가 클수록 순서가 밀린다.
- 음수 허용.
HTML 구조와 상관없이 순서를 변경할 수 있어 유용!
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 순서를 설정 | 0 |

2-2. flex
flex: 증가너비 감소너비 기본너비;
item의 너비(증가, 감소, 기본) 설정하는 단축 속성.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-grow | item의 증가 너비 비율 설정 | 0 |
| flex-shrink | item의 감소 너비 비율 설정 | 1 |
| flex-basis | item의 기본 너비 설정 | auto |
.item {
flex: 1 1 20px; /* 증가너비 감소너비 기본너비 */
flex: 1 1; /* 증가너비 감소너비 */
flex: 1 20px; /* 증가너비 기본너비 (단위사용시 flex-basis가 적용.) */
}
[주의사항]
-
flex-grow를 제외한 개별 속성은 생략 가능.- 만약
flex: 1로 작성하면flow-grow: 1;과 같다.
- 만약
-
그러면 나머지 속성은 생략했으니 기본값 적용되어
flex-shrink: 1;,flex-basis: auto;일 것이다?-
아니다!!
-
flex-basis의 기본값은auto이지만 단축 속성인flex에서 그 값을 생략할 경우0이다.다시 정리 !
flex: 1;혹은flex: 1 1;은flex: 1 1 auto;가 아니라,flex: 1 1 0;이다. - 이 부분을 기억하지 않으면 엉뚱한 결과가 초래한다.
-
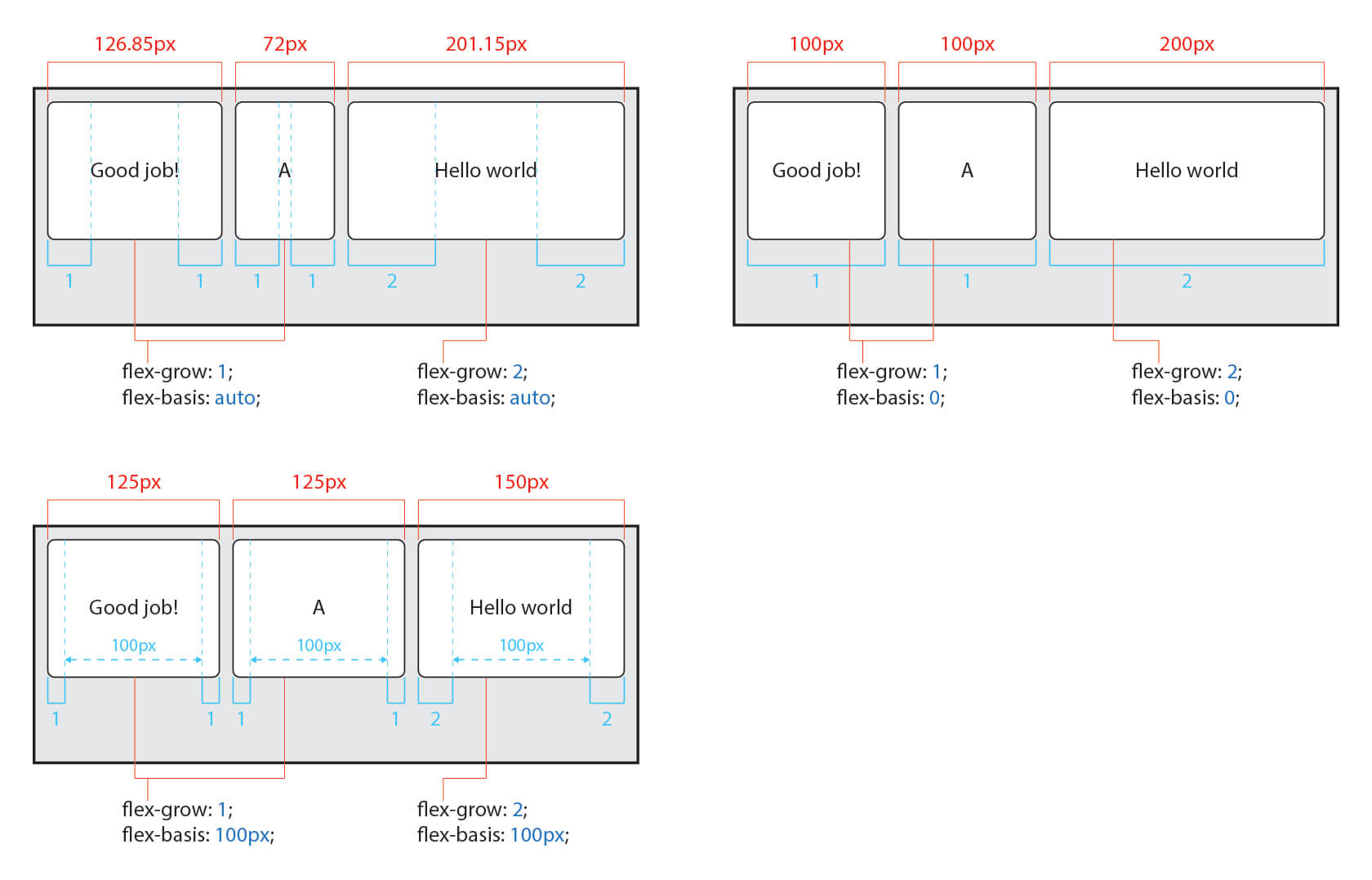
2-2-1. flex-grow
flex-grow: 증가너비;
- item의 증가 너비 비율 설정.
- item요소가 container 요소 내부에서 할당 가능한 공간의 정도를 선언. 만약 형제 요소로 렌더링 된 모든 items요소들이 동일한 flex-grow값을 가지면 container 내부에서 동일한 공간을 할당받는다. 하지만 flex-grow 값으로 다른 소수값을 지정하면 다른 공간값을 나누어 할당받는다.
- flex-basis의 값보다 커질 수 있는지를 결정하는 속성.
- flex-grow에는 일단
0보다 큰 값이 세팅되면 해당 item이 flexible box로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
보통 flex-grow를 사용할 땐, flex-shrink, flex-basis 속성을 ㅎ마께 사용한다.
일반적으로는 모든 값이 설정되었음을 보장하기 위해 flex(축양형)로 사용한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 증가 너비 비율 설정 | 0 |
모든 items의 총 증가 너비(flow-grow)에서 각 item의 증가 너비의 비율만큼 너비를 가진다.
예를 들어 item이 3개이고 증가 너비가 각각 1, 2, 1이라면,
첫 번째 item의 총 너비는 25%(1/4),
두 번째 item의 총 너비는 50%(2/4),
세 번째 item의 총 너비는 25%(1/4)를 가지게 된다.


각 아이템의 컨텐츠가 'a', 'bbbbbbb', 'cc'로 원래의 크기가 다르기 때문에 "여백의 비"로 생각해야 한다.
2-2-2. flex-shrink
flex-shrink: 감소 너비;
- item이 감소하는 너비의 비율을 설정.
- 숫자가 크면 더 많은 너비가 감소.
-
item 요소의 크기가 container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데,
설정된 숫자값에 따라 container 요소 내부에서 item 요소의 크기가 축소된다.
기본값이
0보다 큰 값이 세팅되면 해당 아이테이 flexible Box로 변하고 flex-basis보다 작아진다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 감소 너비 비율 설정 | 1 |
감소 너비(flex-shrink)는 요소의 너비에 영향을 받기 때문에 계산하기 까다롭다.
영향을 받는다는 요소의 너비는 width,height, flex-basis 등으로 너비가 지정된 경우를 의미한다.
container의 너비가 줄어 items의 너비에 영향을 미칠 경우, 영향을 미치기 시작한 지점부터 줄어든 거리 만큼 감소 너비 비율에 맞게 item의 너비가 줄어든다.
예를 들어 container의 너비가 줄어 item의 너비에 영향을 미치기 시작한 지점부터 실제 줄어든 거리가 90px일 때, 요소 너비가 같은 item이 2개이고(200px) 지정된 감소 너비가 각각 2와 1이라면, 첫 번째 item은 90px의 2/3인 60px만큼 너비가 감소하고, 두 번째 item은 90px의 1/3인 30px만큼 너비가 감소한다.
첫 번째 item의 너비는 200px - 60px = 140px, 두 번째 item의 너비는 200px - 30px = 170px 이 되었다.
다른 예시로 container의 너비가 줄어 item의 너비에 영향을 미치기 시작한 지점부터 실제 줄어든 거리가 90px일 때, 요소 너비가 다른 item이 2개이고 요소 너비는 각각 200px과 100px이고, 지정된 감소 너비가 각각 2와 1이라면, 200px * 2 = 400과 100px * 1 = 100 . 즉 감소 너비는 4:1 비율이며, 첫 번째 item은 90px의 4/5인 72px 만큼 너비가 감소하고, 두 번째 item은 90px의 1/5인 18px 만큼 너비가 감소한다.
첫 번째 item의 너비는 200px - 72px = 128px, 두 번째 item의 너비는 100px - 18px = 82px 이 되었다.

[하나더 예제]
item 고정 크기는 width로 설정. container에 따라 2번 째 item이 변화한다.
.container {
display: flex;
/* (1) width: 100%; */
/* (2) width: 250px; */
}
.item:nth-child(1) {
flex-shrink: 0;
width: 100px;
}
.item:nth-child(2) {
flex-grow: 1;
}
결과.
(1) container가 width: 100%; 일 때,
container 너비 기준으로 item1은 고정 100px이다.
item2는 width: 100% 영향으로 item1의 너비를 제외한 나머지 너비를 채운다.
(2) container가 width: 250px; 일 때,
container 너비 기준과 flex-shrink: 0; 로 인해 item1은 고정 100px이다.
item2는 250px - 100px = 150px이 된다.
flex-shrink: 0;덕분에 container가 아무리 작아져도 첫 번째 item의 너비는 100px로 고정된다.
2-2-3. flex-basis
flex-basis: 기본너비;
- item의 기본 너비를 설정.
- 값이
auto일 경우width,height등의 속성으로 item의 너비를 설정할 수 있다. - 단위 값이 주어질 경우 설정할 수 없다.
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | 가변 item과 같은 너비 | auto |
| 단위 | px, em, cm 등 단위로 지정 |

2-3. align-self
align-self: 정렬방법;
교차축에서 개별 item의 정렬 방법을 설정.
align-item는 container 내 모든 items의 정렬 방법을 설정.
필요에 의해 일부 item만 정렬 방법을 변경하려고 할 경우 align-self를 사용한다.
align-items 속성보다 우선속성이다.
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | container의 align-items 속성을 상속받음 |
auto |
| strech | container의 교차축을 채우기 위해 item을 늘림 | |
| flex-start | item을 각 줄의 시작점(flex-start)으로 정렬 | |
| flex-end | item을 각 줄의 끝점(flex-end)으로 정렬 | |
| center | item을 가운데 정렬 | |
| baseline | item을 문자 기준선에 정렬 |

2-4. order
order: 나열순서;
- 숫자가 작을수록 먼저 배치.
- "시각적"순서 일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로 접근성에 주의해야 한다.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
/* 결과 B C A 순으로 정렬. */
2-5. z-index
z-index로 Z축 정렬이 가능하다.
숫자가 클수록 위로 올라온다. (position에서의 z-index라고 생각하면 됨.)
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정안하면 0이므로, 1만 설정해도 나머지 아이템보다 위로 올라온다. */
