브라우저에서는 CSS만 인식한다. 그러므로 Sass는 서버에서만 확인이 가능하다.
그럼에도 Sass를 쓰는 이유는 표준css보다 많은 기능(변수, 조건문, 함수 등)을 사용해서 편리하게 작성할 수 있기 때문이다. Sass로 작성하고 css로 컴파일(compile)하여 동작시킨다.
브라우저에서는 [파일명.scss]를 인식하지 못하므로, [파일명.scss]를 [파일명.css]로 변환해주는 작업이 필요하다.
Live server 를 다운받아 서버를 통해 본다.
Sass 설치방법
그중에서 가장 쉬운 vscode로 설치하는 방법을 알아보자.
1. 먼저 기본세팅.
test.html 를 만들어 test.css의 링크를 걸어준다.
// test.html
<link rel="stylesheet" href="test.css">
test.scss를 만들어 작업환경을 끝낸다.(test.css파일을 만들지 않는다.)
2. vscode의 확장프로그램 중 "Live Sass Compiler"를 설치한다.

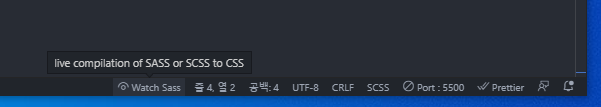
3. 설치 후 vscode의 아래 "Watch Sass"를 클릭한다.

이 때 작성할 scss 파일을 활성화하고 "Watching Sass"를 누른다.
그러면 scss파일에 따라 css도 생성되어 실시간으로 수정된다.
4. 폴더 생성하여 scss를 css로 변환.
- 보통 프로젝트는 [css]파일은 [css]폴더에 묶어 처리한다.
- [scss]는 서버가 인식하지 못하는 파일이므로 서버에 올릴 필요가 없다.
- 그래서 [css]파일은 [css]폴더에 저장하여 따로 작업해야 한다.
(1) vscode[파일] - [기본설정 :: ctrl] - [설정 :: ,]
(2) live sass compiler - [Format]의 setting.json 클릭.
(3) "savePath" : "../../css" scss가 저장되는 곳의 상위폴더에 css폴더를 만들겠다.

(4) "Watching Sass" 종료 후 다시 실행하면 끝!
Reference
Live Sass Compiler :: 자세하게 나옴.
