작업을 하면서 한글은 notoSans, 숫자는 Montserrat으로 설정하고 싶었다.
내가 시도한 방법 중 하나는
body { font-family: 'NotoSansKR' }로 먼저 적용한 후, 숫자 클래스를 따로 만들어서 .mont { font-family: 'Montserrat' } 클래스를 적용했는데 후에 유지보수할 때 html을 건드려야해서 추천하고 싶지 않은 방법이다.
이에 국문, 영문은 notoSans로 숫자만 montserrat으로 적용하는 방법을 찾던 중, unicode-range 란 방법이 있어 소개하고자 한다.
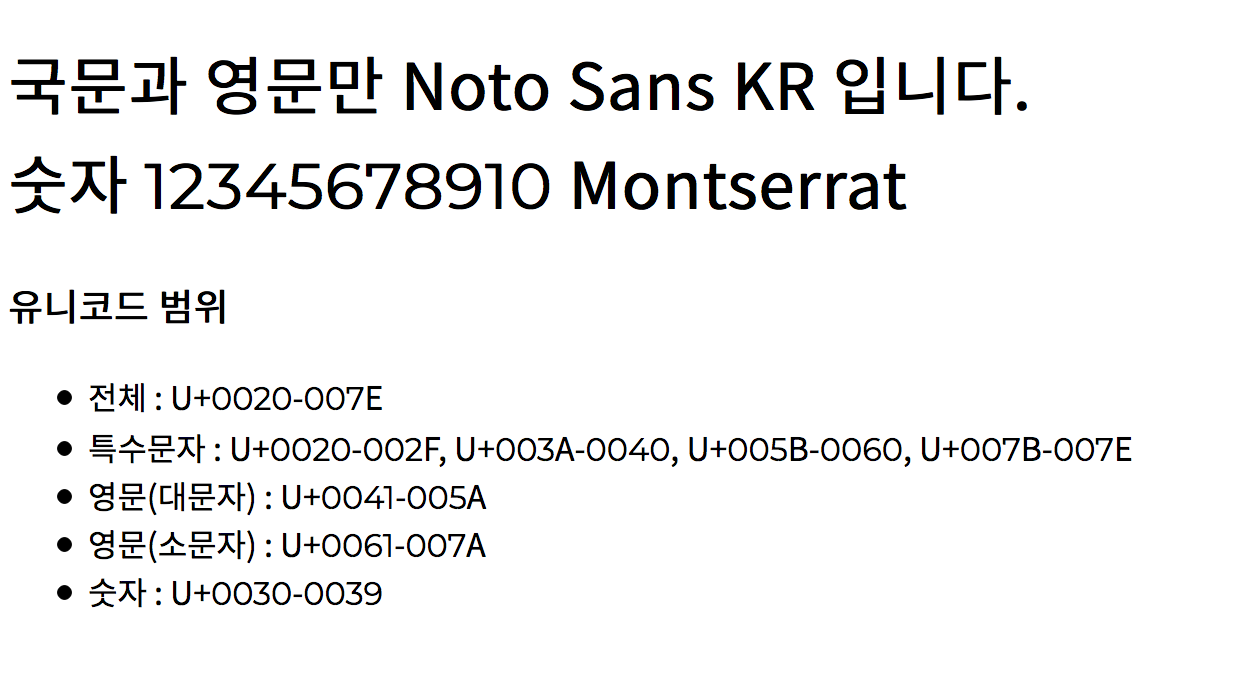
<h1>국문과 영문만 Noto Sans KR 입니다.<br />숫자 12345678910 Montserrat</h1>
<h3>유니코드 범위</h3>
<ul>
<li>전체 : U+0020-007E</li>
<li>특수문자 : U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E</li>
<li>영문(대문자) : U+0041-005A</li>
<li>영문(소문자) : U+0061-007A</li>
<li>숫자 : U+0030-0039</li>
</ul>
@font-face {
font-family: 'NotoSansKR';
src: url('fonts/Noto_Sans_KR/NotoSansKR-Regular.otf') format('opentype');
font-style: normal;
}
@font-face {
font-family: 'NotoSansKR';
/* font-family는 NotoSansKR, url은 Montserrat */
src: url('fonts/Montserrat/Montserrat-Regular.ttf') format('truetype');
/* 숫자만 적용하는 unicode-range */
unicode-range: U+0030-0039;
font-style: normal;
}
html, body { font-family: 'NotoSansKR'; }