[HTML5] form작성(MDN)
[HTML] form 작성하기
HTML form 구성방법
HTML form을 만들 때 구조화하는 것이 중요하다.
form이 사용할 수 있다는 것을 보장하고 접근성도 늘릴 수 있기 때문이다.(장애인들도 쉽게 사용 가능) HTML 폼의 접근성은 중요한 점이고 어떻게 폼 접근성을 높일 수 있는지 알아보자.
HTML폼들은 유연성으로 인해 HTML 중 복잡한 구조를 가지고 있는 요소중 하나이다. 모든 브라우저에서 폼의 종류는 널리 구현되지 않았는데 이는 대부분 자바스크립트에 의존하여 HTML폼들을 다루기 때문이다.
이 문서에서는 HTML 폼 요소들을 어떻게 사용하지 자세하게 설명할 것이다.
#1. form 요소
<form> 요소는 공식정식으로 폼을 정의하는 요소로 이 요소의 속성으로 폼의 작동하는 방식을 정의할 수 있다.
HTML 폼을 생성할 때마다 반드시 이 요소로 시작해야 한다.
폼을 다른 폼으로 둘러싸는 것은 엄격하게 제한되어 있다. 만약 사용자가 이를 사용할 경우 브라우저에 따라 예측불가능한 방식으로 작동하게 된다.
<form>요소 속성
| 속성 이름 | 기본값 | 설명 |
|---|---|---|
| accept-charset | UNKNOWN | 서버가 받아들을 문자 인코딩형식을 지정. 기본값은 특수문자열 UNKNOWN이고 이 경우 폼 요소 안에 있는 문서의 인코딩에 맞는 인코딩이다. |
| action | 폼을 통해서 전송한 정보를 처리하는 웹페이지 URL | |
| autocomplete | on | 이 폼안에 있는 위젯들의 기본값이 브라우저에 의해 자동완성하게 되는지 여부를 나타낸다. 이 속성은 두가지 값중 하나를 갖는다. on 또는 off |
| enctype | application/x-www-form-url-urlencoded | /method 속성이 post값으로 지정되면, 서버로 폼을 전송하는 콘텐츠 MIME의 타입을 지정한다. * application/x-www-form-url-urlencoded * multipart/form-data: <input>요소의 타입속성을 file로 지정할 경우 이 속성의 값을 사용한다.* text/plain |
| method | get | 브라우저가 폼을 전송하기 위해서 사용하는 HTTP의 방식을 지정한다. 이 속성은 두개의 값중 하나를 가진다. get 또는 post |
| name | 폼의 이름이다. 이 속성값은 반드시 문서의 폼사이에 고유해야 하며 빈문자열을 지정할 수 없다. 일반적으로 id 속성으로 대신 지정할 수 있다. | |
| novalidate | (false) | 이 불리언 속성은 폼이 전송할 때 유효성검사를 할 수 없음을 나타낸다. |
| target | _self | 폼 요청을 전송한 후 응답을 어떻게 받을 것인지 지정한다. 예를 들어 <iframe>, tab, window 를 사용할 수 있다. 이속성의 키워드로 다음과 같은 값을 사용할 수 있다.* _self : 응답을 현재 브라우징 컨텍스트 ( <iframe>, tab, window 등)에서 불러온다.* _blank : 응답을 새로운 브라우징 컨텍스트로 불러온다. * _parent : 응답을 현재의 브라우징 컨텍스트의 부모 브라우징 컨텍스트에서 불러온다. 만약 부모가 없다면 _self 키워드와 똑같이작동. * _top : 응답을 최상위 레벨 브라우징 컨텍스트에서 불러온다. 만약 최상위 컨텍스트가 없다면 _self 키워드와 똑같이 작동. |
요소 밖에 폼 위젯들을 사용할 수 있지만, 폼 위젯이 어떠한 폼과도 상관이 없다는 것을 유의해야 한다.
기술적으로 HTML5는 HTML 폼 요소에서 폼 속성을 설명했다. 이것은 요소들을 실제로 <form> 안에 있지 않아도 form 요소를 확실하게 바인딩하도록 해야한다. 하지만 모든 브라우저가 아직 충분히 지원하지 않아 form요소에 알맞게 작성해야 한다.
#2. <fieldset>와 <legend>요소
<fieldset>요소는 같은 목적을 가진 위젯들을 편리하게 그룹화 하는 방법이다.
<fieldset>요소는 라벨인 <legend>요소와 같이 사용된다.
<legend> 요소는 공식정으로 <fieldset>요소를 설명하는데 사용하거나 <fieldset> 요소의 라벨로 이용하는데 사용된다.
[예제]
<form>
<fieldset>
<legend>Fruit juice size</legend>
<p>
<input type="radio" name="size" id="size_1" value="small" />
<label for="size_1">Small</label>
</p>
<p>
<input type="radio" name="size" id="size_2" value="medium" />
<label for="size_2">Medium</label>
</p>
<p>
<input type="radio" name="size" id="size_3" value="large" />
<label for="size_3">Large</label>
</p>
</fieldset>
</form>
이 예제를 스크린 리더기가 Fruit juice size small을 먼저 읽고, Fruit juice size medium을 읽은 다음, 마지막으로 Fruit juice size large를 읽을 것이다.
이 예제는 중요하다. 대부분 라디오 버튼을 설정할 때마다 <fieldset>요소 안에 있는지 확인해야 한다.
일반적으로 <fieldset>요소는 폼을 강력하게 사용할 수 있게 해준다. 보조기술의 영향으로 <fieldset> 요소는 폼 접근 할 수 있는 키 요소 중 하나이다. 가능한 폼을 만들때마다 스크린리더로 들어보면서 하는 것이 좋다.
<fieldset> 요소의 속성
| 속성 이름 | 기본값 | 설명 |
|---|---|---|
| disabled | (false) | 만약 이 불리언의 속성이 설정되면 폼은(첫 번째<legend>요소에 있는 요소는 예외이다.) 이것에 파생된 요소를 사용하거나 편집할 수 없게 된다.그리고 마우스 클릭같은 어떠한 브라우저이벤트들도 받지 않을 것이다. 일반적으로 브라우저는 회색으로 이를 표시할 것이다. |
#3. <label> 요소
<label>요소는 HTML 폼 위젯을 정의하는 공식적인 방법이다.
접근성 있는 폼을 만드는데 가장 중요한 요소이다.
<label> 요소의 속성
| 속성명 | 기본값 | 설명 |
|---|---|---|
| for | <label> 요소와 같은 문서에 있는 위젯의 라벨의 ID.문서안의 ID와 for속성값이 같으면 그 라벨요소는 그 위젯의 라벨이 된다. |
요소는 for속성으로 지정한 위젯과 묶여진다. for속성은 해당 위젯의 실제 id 속성을 참조한다.
모든 브라우저에서 공식적인 라벨 설정하면 사용자가 라벨을 누르면 해당하는 위젯이 활성화 할 수 있다. 이것은 라디오버튼이나 체크박스를 사용하는데 특히 유용하다.
[예제]
<form>
<!-- 옳은 방법 -->
<p>
<input type="checkbox" id="taste_1" name="taste_cherty" value="1" />
<label for="taste_1">I like cherry</label>
</p>
<!-- 옳지 않은 방법 -->
<p>
<label for="taste_2">
<input type="checkbox" id="taste_2" name="taste_banana" value="1">
I like banana
</label>
</p>
</form>
<label> for 속성(<input> 요소의 id 속성포함)을 통해 <input>과 <label>이 올바르게 연결되면 스크린리더기는 "이름, 텍스트 편집"과 같은 내용을 읽는다.
하지만 양식에 맞지 않을 경우 스크린 리더기가 읽는데 오류가 걸릴 수 있다.
[예제 :: 다양한 라벨이 있을 경우]
<p>Reqquired fields are followed by <abbr title="required">*</abbr>.</p>
<!-- So this: -->
<div>
<label for="username">Name:</label>
<input type="text" name="username">
<label for="username"><abbr title="required" aria-label="required">*</abbr></label>
</div>
<!-- would be better done like this: -->
<div>
<label for="username">
<span>Name:</span>
<input id="username" type="text" name="username">
<abbr title="required" aria-label="required">*</abbr>
</label>
</div>
<!-- But this is probabbly best: -->
<div>
<label for="username">Name: <abbr title="required" aria-label="required">*</abbr></label>
<input id="username" type="text" name="username">
</div>
스크린 리더기는 별표(*)를 "별"이라고 한다. 보이는 마우스 사용자가 마우스를 가져가면 title 속성을 사용하여 "필수"가 나타난다. 소리내어 읽는 제목은 스크린리더기에 설정에 따라 달라지므로 aria-label속성도 포함하는 것이 더 안정적이다.
첫 번째 예제는 label은 읽혀지지 않는다. 여러 <label>요소는 스크린리더기가 혼동을 한다. 하지만 <input>에는 이와 관련된 label이 있기때문에 첫 번째보단 낫다.
두 번째 예제에서 스크린리더기는 "name star name edit text required"로 읽는다. 여전히 label를 개별적으로 읽는다.
세 번째 예제가 가장 좋다. "name required edit text"로 읽는다.
#3. HTML 구조로 form을 사용하기
HTML의 모든 기능을 사용하여 웹 양식을 구성할 수 있다.
예제에서 볼 수 있듯이 label과 해당 위젯을 <ul> 또는 <ol> 목록내의 <li>요소로 감싸는 것이 일반적이다. <p> 및 <div>요소도 일반적으로 사용된다. 여러개의 확인란 또는 라디오 버튼을 구성할 때 목록이 권장된다.
<fieldest> 요소 외에도 HTML 제목(예 : <h1> , <h2>) 및 섹션(예 : <section>)을 사용하여 복잡한 양식을 구성하는 것이 일반적이다.
-
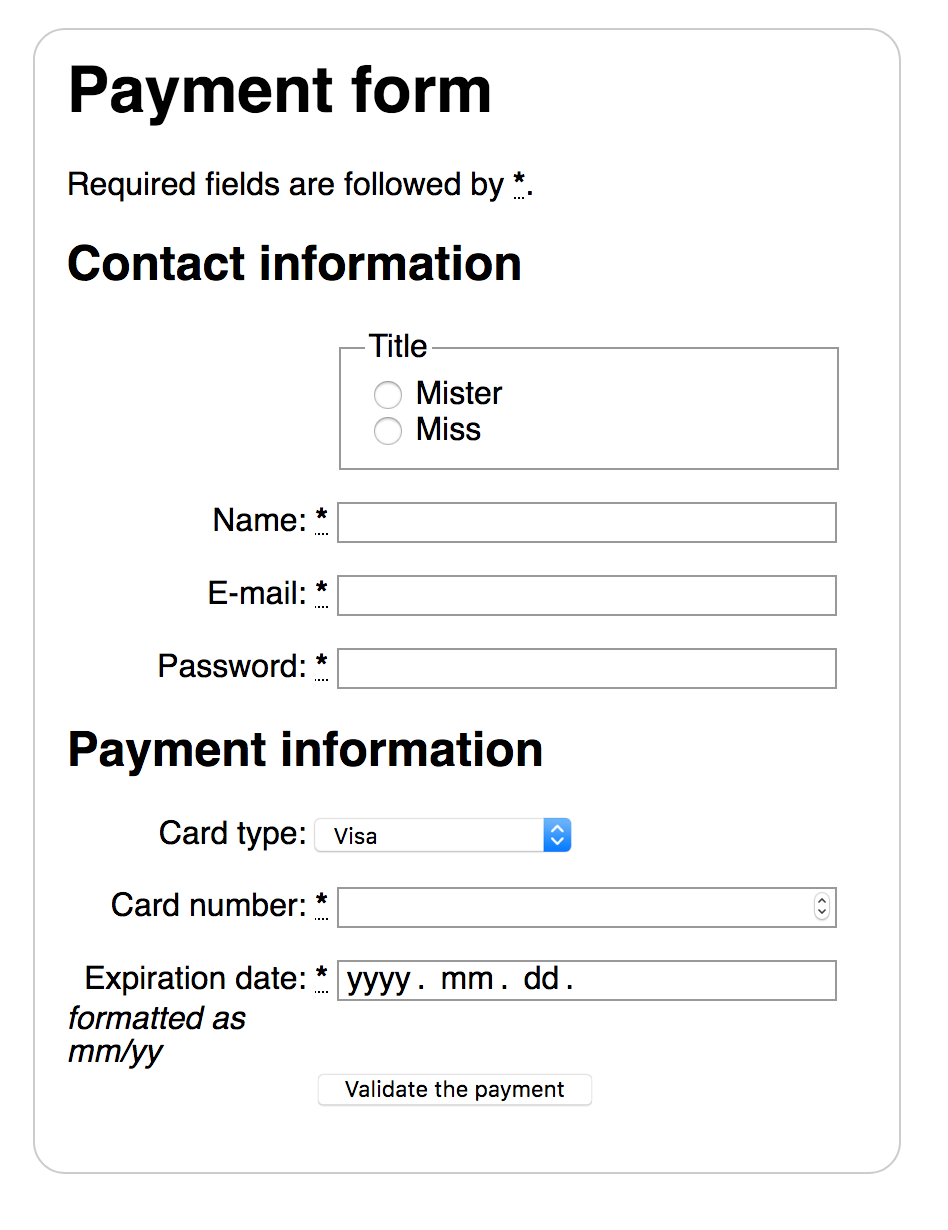
<form>태그 안에 제목과 단락을 추가하여 필요한 필드가 표시되는 방식을 사용자에게 알려준다.<form> <h1>Payment form</h1> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.</p> </form> -
항목 아래에 더큰 코드 섹션을 추가한다. 여기에서 연락처 정보 필드를 별개의
<section>요소 안에 담는다. 또한 두개의 라디오 버튼 세트가 있으며 각 라디오 버튼은 자체목록(<li>) 요소 안에 있다. 또한 두개의 표준텍스트<input>과<p>안에 포함된 관련<label>요소와 암호 입력을 위한 필드를 추가한다.<section> <h2>Contact information</h2> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" id="title_1" name="title" value="K">King </label> </li> <li> <label for="title_2"> <input type="radio" id="title_2" name="title" value="Q">Queen </label> </li> <li> <label for="title_3"> <input type="radio" id="title_3" name="title" value="J">Joker </label> </li> </ul> </fieldset> <p> <label for="name"> <span>Name: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="text" id="name" name="username"> </p> <p> <label for="mail"> <span>E-mail: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="email" id="mail" name="usermail"> </p> <p> <label for="pwd"> <span>Password: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="password" id="pwd" name="password"> </p> </section> -
섹션을 하나 더 추가한다. 첫 번째는 신용카드 유형을 선택하기 위해 드롭다운 메뉴(
<select>)를 쓴다. 두 번째는 신용카드 번호를 입력하기 위해 tel 유형의<input>요소를 쓴다. 숫자 유형을 사용할 수 있지만 스피너 UI는 숫자를 원하지 않는다. 마지막으로 카드만료 날짜를 입력하기 위해 날짜 유형의<input>요소를 사용한다. 이 브라우저는 지원브라우저에서 날짜 선택도구를 제공하며 지원되지 않는 브라우저는 일반텍스트 입력으로 대체한다. 이 방법은 HTML5에서 도입되었다.<section> <h2>Payment information</h2> <p> <label for="card"> <span>Card type: </span> </label> <select id="card" name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </p> <p> <label for="number"> <span>Card number: </span> <strong><abbr title="required">*</abbr></strong> </label> <input type="tel" id="number" name="cardnumber"> </p> <p> <label for="date"> <span>Expiration date: </span> <strong><abbr title="required">*</abbr></strong> <em>formatted as mm/yy</em> </label> <input type="date" id="date" name="expiration"> </p> </section> -
마지막으로
<button type="submit">을 만들어 준다. submit은 데이터를 보내준다.<p> <button type="submit">Validate the payment</button> </p> - 결과