- 전체적인 정렬이나 흐름에 관련된 속성 flex container
- 자식 요소의 크기나 순서에 관련된 속성 flex item
flexbox를 활용한 10가지 레이아웃 사례
이 레이아웃은 기존의 display 속성이나 float 속성, position 속성 등으로 구현이 어렵거나 구현이 불가능하다. 하지만 flexbox를 사용하면 쉽게 구현할 수 있다.
[순서]
- 스크롤 없는 100% 레이아웃
- 내비게이션 영역
- 브라우저 화면 아래에 붙는 푸터
- 정렬이 다른 메뉴
- 폼 레이블 수직 중앙 정렬
- 중앙 정렬 아이콘
- 유동 너비 박스
- 말줄임과 아이콘
- 위아래로 흐르는 목록
- 가로세로 비율을 유지하는 반응형 박스
1. 스크롤 없는 100% 레이아웃
전체페이지를 구성할 때 자주 사용하는 레이아웃이다.
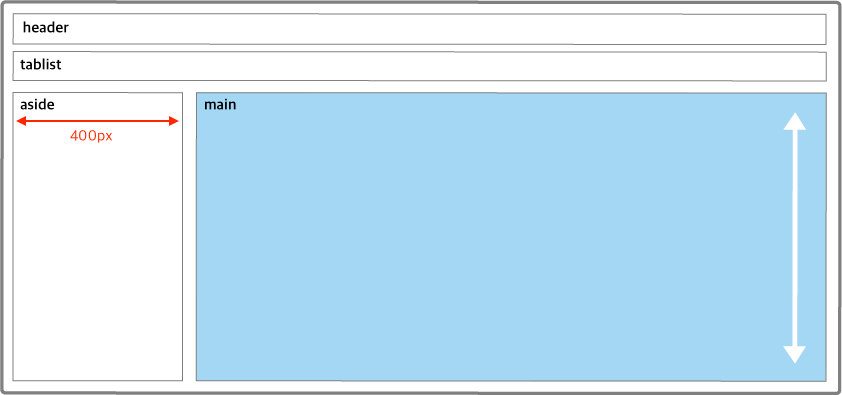
다음 그림과 같이 콘텐츠의 길이에 상관없이 브라우저 화면 전체를 채우는 레이아웃이다.

메뉴 영역의 높이는 고정.(header: 65px / tablist: 70px) 부모 영역(content)에서 메뉴 영역을 뺀 나머지 영역 전체를 자식요소(aside, main)가 채운다.
먼저 레이아웃을 만들고 하나씩 이해해보자!
.flex_container {
display: flex;
flex-direction: column;
height: 100%;
}
.flex_item {
flex: 1; /* flex: 1 1 0 */
overflow: auto;
}
flex container(flex_container)에 flex-direction: column 속성을 적용해 flex item을 수직으로 정렬한다.
flex item(flex_item)에는 flex: 1 속성을 적용해 flex item이 빈 공간을 채우게 한다.
flex-direction _ column 으로 수직 방향 정렬 설정
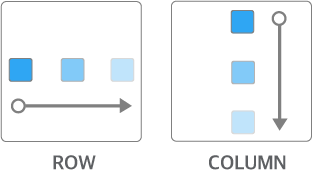
flexbox 레이아웃에서 주축의 방향은 왼쪽 → 오른쪽 으로 향하는 수평 방향이 기본이다.
하지만 요소를 수직으로 배열하려면, 주축이 위에서 아래로 향하게 바꿔야 한다. => column 으로 설정.
row:: 수평방향
column:: 수직방향

flex: 1 _ 자식 요소의 크기 확장
flex item의 크기와 관련된 속성.
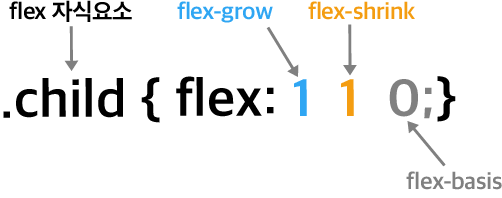
다음과 같이 flex-grow, flex-shrink, flex-basis 속성을 축약한 표현이다.

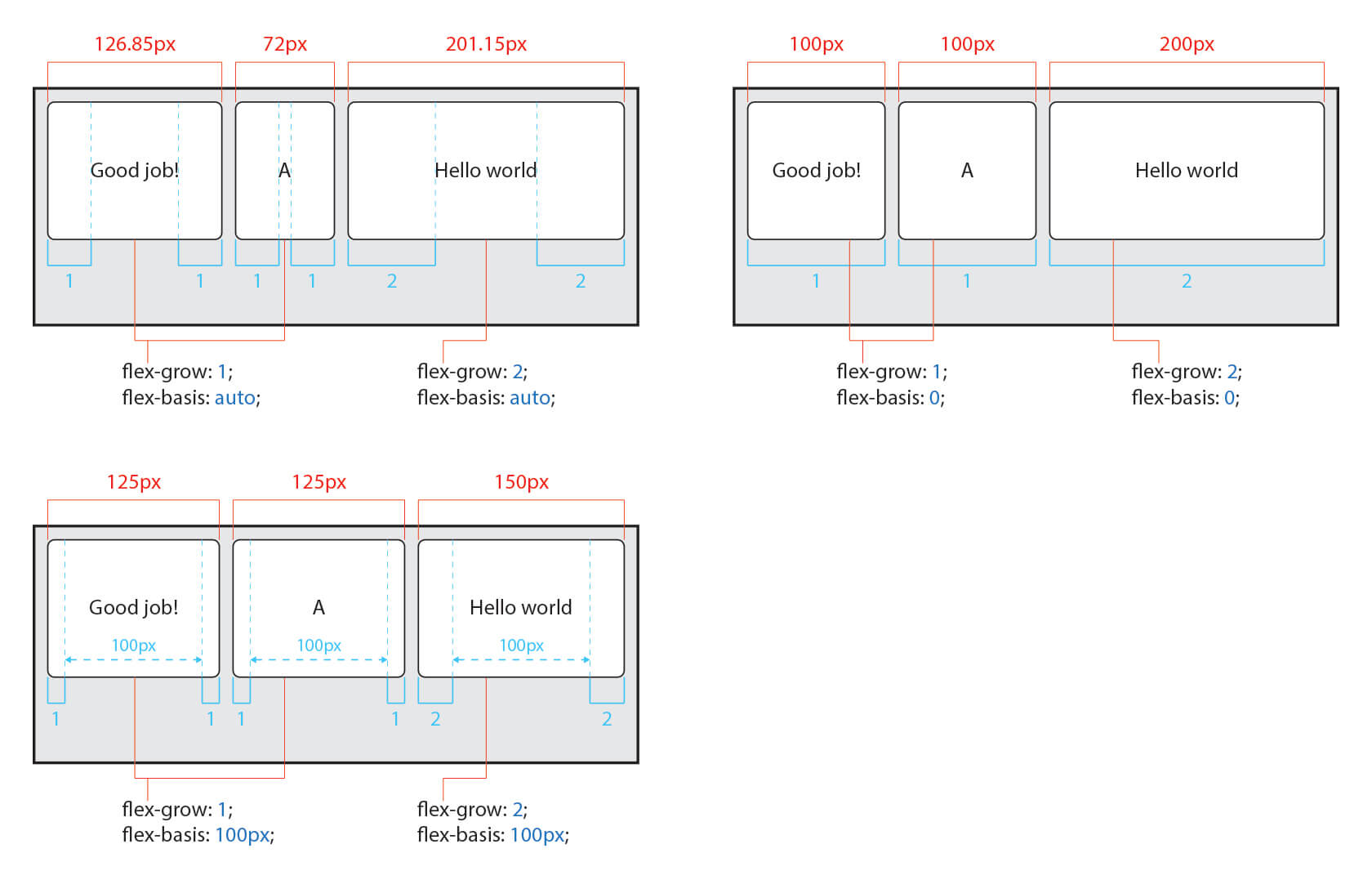
그림과 같이 flex: 1 1 0; 속성은 다음과 같다.
.flex_item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
flex: 1 1 0은 다음과 같이 flex: 1로 표현할 수 있다.
.flex_item {
flex: 1;
/* flex: 1 1 0 */
}
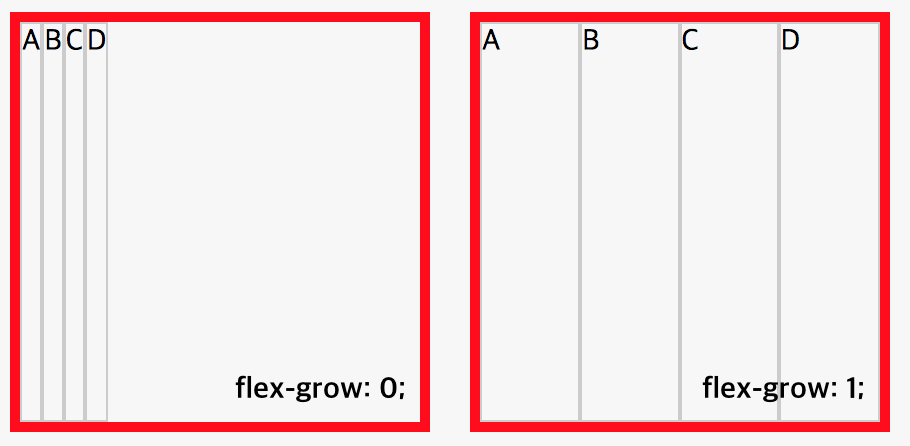
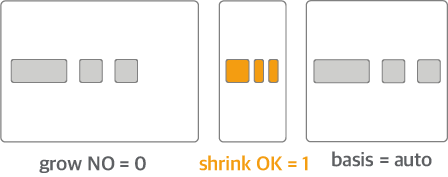
flex-grow 속성
flex-grow속성은 item의 확장에 관련된 속성.- 0과 양의 정수를 속성값이 사용.
- 속성값이
0이면 flex container의 크기가 커져도 flex item의 크기가 커지지 않고 원래 크기로 유지된다. (inline으로 유지.) - 속성값이
1이상이면 flex container의 크기에 따라 flex item도 달라진다.
.container {
display: flex;
width: 200px; height: 200px;
}
.item0 {
flex-grow: 0;
}
.item1 {
flex-grow: 1;
}

✊정리
flex-grow 속성값이
1이상이면 flex item이 원래 크기에 상관없이 flex container 크기를 꽉 채우게 된다.=> flex container의 크기에 맞게 flex item의 크기가 채워진다.
먄약, 반응형을 생각하고 한다면 flex container에 max, min을 생각하고 너비와 높이를 지정하면 된다.
(block, inline, inline-block 개념으로 쉽게 생각하자)
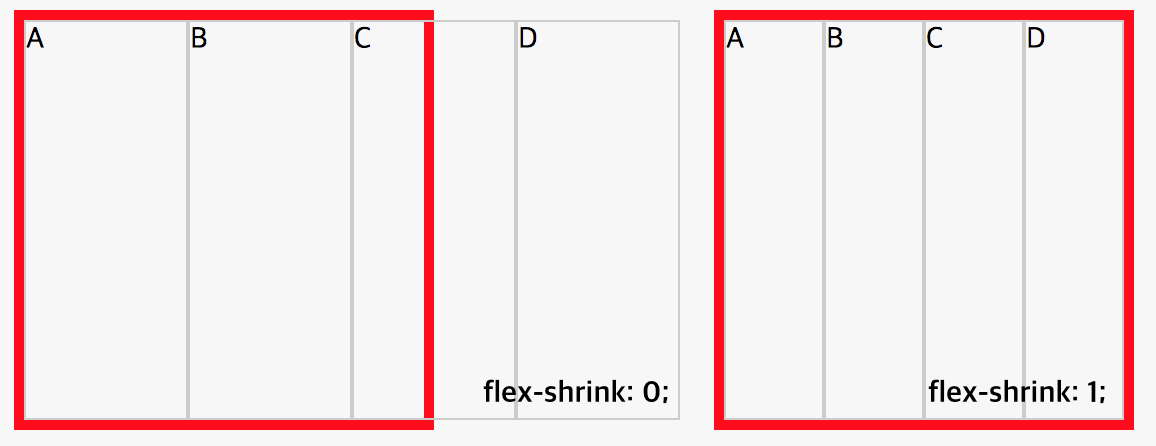
flex-shrink 속성
flex-shrink는 flex item의 축소 속성.- 기본값은
1
flex container의 크기가 flex item의 크기보다 작을 때,
- 속성값이
0이면 flex item의 크기가 줄어들지 않고 원래 크기로 유지된다. - 속성값이
1이상이면 flex item의 크기가 flex container의 크기에 맞추어 줄어든다.
.container {
display: flex;
width: 200px; height: 200px;
}
.item0 {
flex-shrink: 0;
width: 80px;
}
.item1 {
flex-shrink: 1;
width: 80px;
}

✊정리
flex-shrink는 기본값이
1.기본값
1이 flex container의 크기에 맞게 flex item의 크기가 채워진다.
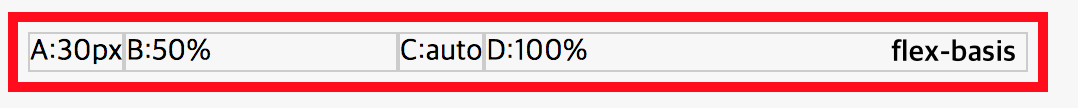
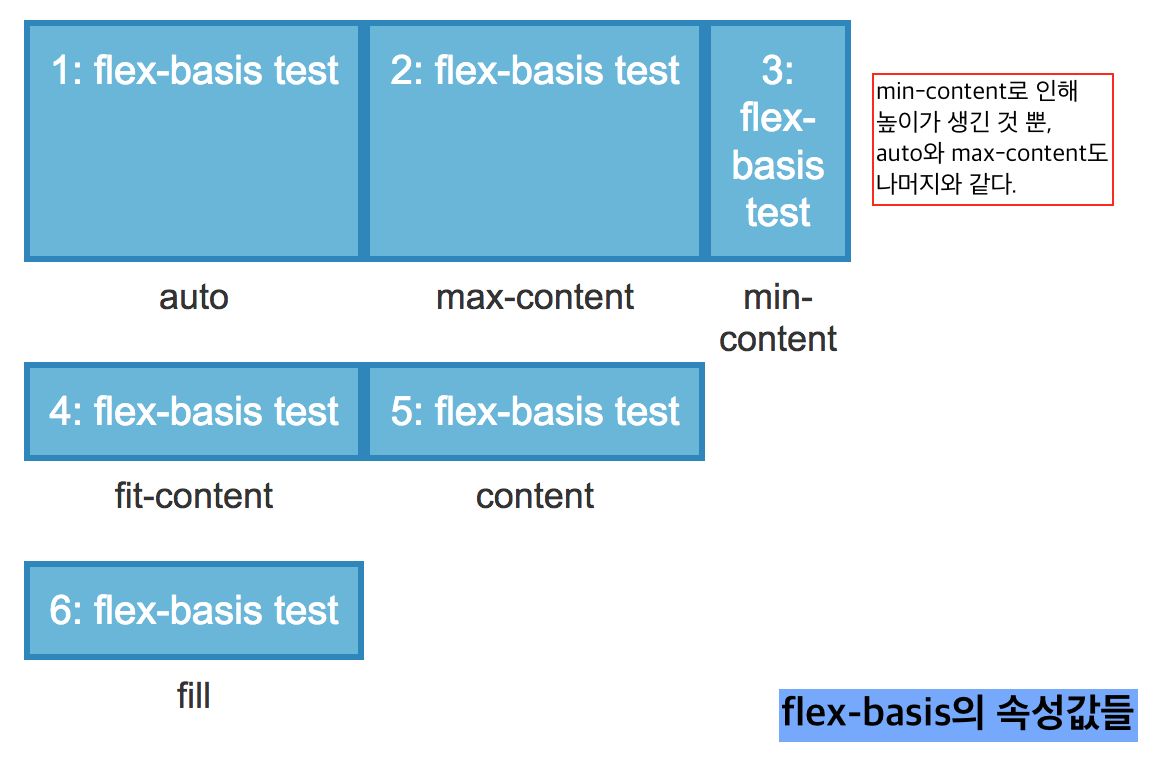
flex-basis 속성
flex-basis속성은 flex item의 기본크기 결정하는 속성.- 기본값은
auto - width 속성에서 사용하는 모든 단위(px, %, em, rem 등)를 속성값이 사용가능. flex-basis 속성의 값을 30px이나 30%와 같이 설정하면 flex item의 크기가 고정된다.

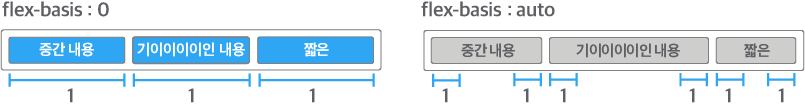
flex-basis 속성에서 auto와 함께 자주 사용하는 것이 0이다.
flex-basis 속성의 값을 0으로 설정하면 flex item은 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정된다.
주의.
flex-basis 속성의 값을 0으로 선언할 때에는 flex-basis: 0px || 0% 와 같이 단위도 함께 설정해야 한다.
flex-basis 속성의 값을 auto로 설정하면 flex item은 상태적 flex item(relative flex item)이 되어 콘텐츠의 크기를 기준으로 크기가 결정된다.

[예제1]

[예제2]

flex: 1의 의미
flex는 flex-grow, flex-shrink, flex-basis속성을 축약한 것이다.
따라서 flex: 1은 flex: 1 1 0 속성을 의미한다.
즉, flex-grow 속성값이
1이고, flex-shrink 속성값이1이기 때문에 flex container의 크기에 따라 flex item의 크기도 커지거나 작아진다는 의미이다.
flex 속성의 값으로 정수 하나만 선언하면 선언한 값으 flex-grow 속성의 값이 된다.
나머지 기본값인 felx-shrink: 1 속성과 flex-basis: 0 속성이 적용된다.
flex 속성에 한개의 정숫값이 있으면 flex-grow 속성의 값만 지정하는 단축 속성.
즉 flex: 2는 flex: 2 1 0, flex: 3은 flex 3 1 0을 나타낸다.
2. 내비게이션 영역
메뉴의 대부분을 내비게이션 영역의 왼쪽으로 정렬, 1~2개의 메뉴만 오른쪽으로 정렬한 내비게이션을 쉽게 볼 수 있다.
주로 GNB(global navigation bar)에 해당하는 요소나 로그인 버튼을 오른쪽을 정렬한다.
.flex_container {
display: flex;
}
.flex_item {
flex: none;
/* flex: 0 0 auto */
}
.flex_item_gnb {
margin-left: auto;
}
크기가 고정되어야 하는 flex item에는 flex: none 속성을 적용한다.
오른쪽으로 정렬한 GNB나 로그인 버튼에 해당하는 요소(flex_item_gnb 클래스)에는 margin-left: auto 속성을 적용한다.
flex: none 속성으로 자식 요소의 크기 고정
고정값 줄 때 사용.
내비게이션 영역의 기본 구조에서 'logo', 'search', 'gnb' 요소의 크기가 커지거나 작아지지 않게 디자인.
flex item의 크기에 관련된 속성인 flex 속성의 기본값은 flex: 0 1 auto이다. 기본값을 적용하면 flex container의 크기가 flex item전체의 크기보다 작아질 때 flex item의 크기가 작아진다.(유동적으로 변함.)
flex item의 크기를 고정하려면 반드시
flex: none을 적용시킨다.
flex: none;
/*
flex: none의 축약해 표현.
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
*/
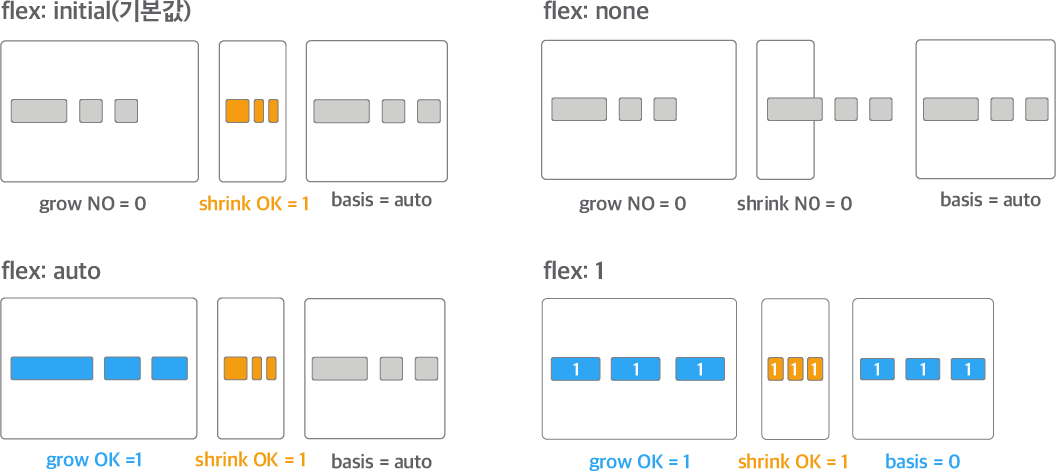
flex: none은 하나의 정수를 사용해 축약하는 방법(flex: 1의 의미 참고)외에 세 개의 키워드인 initial, none, auto 를 flex 속성의 값으로 설정해 축약할 수 있다.
| flex | flex-grow | flex-shrink | flex-basis |
|---|---|---|---|
| initial(기본값) | 0 | 1 | auto |
| none | 0 | 0 | auto |
| auto | 1 | 1 | auto |
| 양의정수 | 숫자 | 1 | 0 |

-
initial(기본값)- flex container의 크기가 자강지면 flex item 크기 작아진다.
- 하지만 flex container의 크기가 커져도 flex item의 크기가 커지지 않는다.
-
none- flex item의 크기가 커지거나 작아지지 않는다.
- felx container의 크기에 영향 미치지 않고, flex item의 원래 크기를 유지한다.
-
auto- flex container의 크기에 맞추어 flex item의 크기가 커지거나 작아진다.
-
양의 정수- flex container를 일정한 비율로 나눠 가지면서 flex container의 크기에 따라 flex item의 크기가 커지거나 작아진다.

margin-left: auto 속성으로 자식 요소를 오른쪽에 배치
요소의 바깥 여백(margin)을 설정하는 속성에 속성값으로 auto 를 적용하면 flexbox에서 flex item을 쉽게 배치할 수 있다.
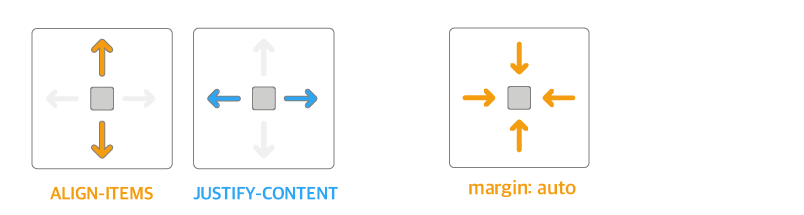
margin: auto 속성을 적용하면 flex item의 바깥 여백이 자동으로 확장되어 flex item이 flex container의 가운데에 위치한다.
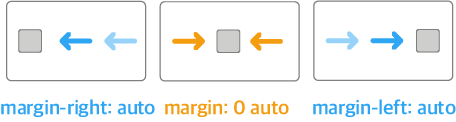
flex item을 수평으로 배치할 때 다음과 같이
auto속성값을 사용할 수 있다.

-
margin-right: auto- 바깥 여백이 오른쪽의 모든 공간을 차지하기 위해 flex item을 오른쪽에서 왼쪽으로 민다. (수평 오른쪽 위치.)
-
margin: 0 auto- 바깥 여백이 flex item을 양쪽으로 밀기 때문에 flex item이 수평 중앙에 위치.
-
margin-left: auto- 바깥 여백이 왼쪽의 모든 공간을 차지하기 위해 flex item을 왼쪽에서 오른쪽으로 민다. (수평 왼쪽위치.)
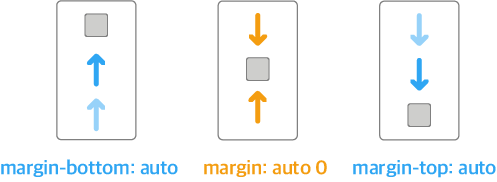
flex-item을 수직으로 배치할 때 다음과 같이
auto속성값을 사용할 수 있다.

-
margin-bottom: auto- 바깥 여백이 아래쪽의 모든 공간을 차지하기 위해 flex item을 아래쪽에서 위쪽으로 민다. (수직 위쪽 위치.)
-
margin: auto- 바깥 여백이 위아래로 밀기 때문에 flex item이 수직 중앙에 위치.
-
margin-top: auto- 바깥 여백이 위쪽의 모든 공간을 차지하기 위해 flex item을 위쪽에서 아래쪽으로 민다. (수직 아래쪽 위치.)
flebox에서 margin: auto 속성으로 레이아웃을 구현하는 방법이 핵(hack)이라고 생각해 버그를 일으키는 요인이라 생각할 수 있지만, 오히려 flex box 명세에 권장하는 방법이다. ("CSS Flexible Box Layout Module Level 1"의 '8.1. Aligning with 'auto' margins' 참고)
3. 브라우저 화면 아래에 붙는 푸터
.flex_container {
display: flex;
flex-direction: colum;
heiht: 100%;
/* 전체 높이값을 줘야 한다. */
}
.flex_item {
margin-top: auto;
}
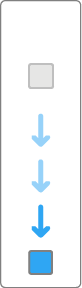
margin-top: auto 속성으로 자식 요소를 화면 아래에 배치
flex item에 margin-top: auto 속성을 적용하면 바깥 여백이 flex item을 위쪽에서 아래쪽으로 밀기 때문에 flex item이 아래쪽에 위치한다.

4. 정렬이 다른 메뉴
.flex_container {
display: flex;
justify-content: space-between;
}
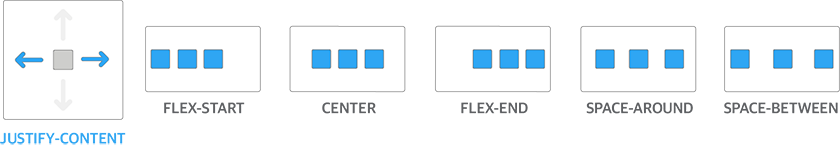
justify-content: space-between 속성으로 자식 요소를 일정한 간격으로 정렬
justify-content 속성은 주축을 기준으로 flex item을 수평을 정렬한다.
-
flex-start(기본값)- 주축의 시작 부분을 기준으로 flex item을 정렬.
-
center- 주축의 중앙을 기준응로 flex item 정렬.
-
flex-end- 주축의 끝부분을 기준으로 flex item 정렬.
-
space-around- 주축을 기준으로 flex item을 일정한 간격으로 정렬.
-
space-between- 첫 번째와 마지막 flex item은 주축의 시작과 끝 부분 정렬하고 나머지 flex item을 일정한 간격으로 정렬.

5. 폼 레이블 수직 중앙 정렬
폼 요소의 레이블을 수직 중앙 정렬하는 레이아웃이다.
.flex_container {
display: flex;
align-items: center;
}
폼 레이블에 해당하는 요소(flex_container 클래스)에 align-items:center 속성을 적용한다.
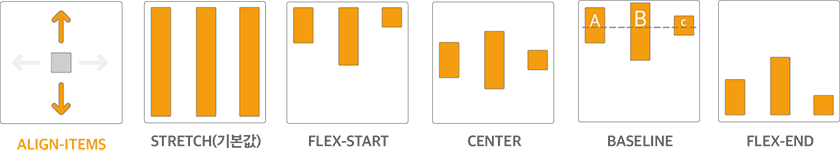
align-items: center 속성으로 자식 요소를 교차축의 중앙에 정렬
align-content는 두 줄 이상일 때 사용.
-
stretch(기본값)- flex item의 높이를 늘려 flex container의 전체 높이를 채운다.
-
flex-start- 교차축의 시작 부분을 기준으로 flex item을 정렬.
-
center- 교차축의 중앙 기준으로 flex item 정렬.
-
baseline- 글꼴의 기준선인 baseline을 기준으로 flex item을 정렬.
-
flex-end- 교차축의 끝부분을 기준으로 flex item 정렬.

6. 중앙 정렬 아이콘
자식 요소인 아이콘이 부모 요소의 정중앙에 위치하는 레이아웃.
중앙 정렬 아이콘은 두 가지 방법으로 구현할 수 있다.

첫 번째 방법은 flex container에 align-items: center와 justify-content: center 속성을 적용해 아이콘에 해당하는 flex item을 화면 정중앙에 정렬한다.
.flex_container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh; /* 화면전체 높이 */
/* 높이값을 따로 지정해줘야 한다. */
}
두 번째 방법은 다음과 같이 아이콘에 해당하는 flex item에 margin: auto 속성을 적용한다.
.flex_container {
display: flex;
/* 높이값 따로 지정. */
}
.flex_item {
margin: auto;
}
7. 유동 너비 박스
유동너비박스는 flex container인 부모요소 크기에 따라 flex item인 자식요소의 크기가 콘텐츠의 크기보다 줄어드는 레이아웃이다. (반응형박스)
.flex_container {
display: flex;
}
.flex_item {
/* flex: initial; */
max-width: 300px;
}
flex item에 max-width: 300px 만 선언한다.
flex item의 크기에 관련된 속성인 flex 속성의 기본값은 0 1 auto 이다. flex 속성을 설정하지 않으면 flex item에는 기본값이 적용된다.
flex 속성의 기본값은 flex-grow: 0 속성과 flex-shrink: 1 속성을 의미한다. 그래서 flex container의 크기가 커질 때는 flex item의 크기는 변하지 않지만, flex container의 크기가 작아지면 flex item의 크기도 작아진다.

8. 말줄임과 아이콘
말줄임과 아이콘 레이아웃은 flex container인 부모 요소의 크기가 작아 flex item인 자식요소의 텍스트를 모두 표시할 수 없을 때 줄임표(...)가 나타나게 하는 레이아웃이다.
이때 텍스트 영역 옆에 있는 아이콘의 크기는 고정되어 있다.
.flex_container {
display: inline-flex;
max-width: 100%;
}
.text {
/* flex: 0 1 auto */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
flex container에 display: inline-flex 속성과 max-width: 100% 속성을 적용한다.
유동적인 너비를 만들 때와 같이
max-width: 100%을 함께 넣어 적용한다.
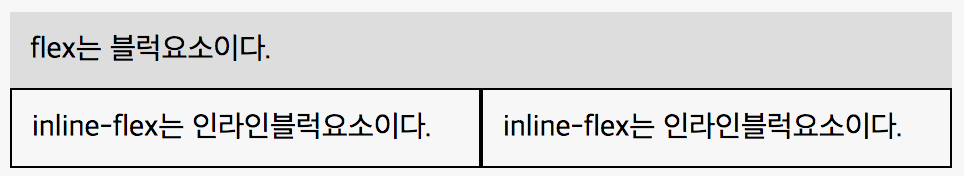
display: inline-flex 속성으로 부모요소를 인라인 블록 요소로 만들기
display: inline-flex 속성은 flex container를 인라인 블록 요소로 만드는 속성이다.
display: flex 속성을 적용한 flex container는 블록요소이다.
블록 요소는 브라우저 화면이 한 줄로 전체를 차지하지만(
flex),인라인 블록 요소는 한 줄의 일부 영역만 차지한다(
inline-flex).

flex container에 적용한 max-width: 100%속성은 flex item인 텍스트영역(.text 클래스)의 길이가 유동적으로 변할 수 있게 해준다.
텍스트 영역이 줄어들 때 나타나는 text-overflow: ellipsis 속성으로 구현한다.

9. 위아래로 흐르는 목록
위아래로 흐르는 목록은 자식 요소를 위아래로 먼저 정렬하고 자식요소가 부모요소를 벗어나면 줄을 바꿔 다시 위아래로 정렬하는 레이아웃이다.
.flex_container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}
~~하는중..
Reference