블록레벨끼리 마진이 안되는 경우가 있어서 의아했는데 이유를 알았다.
대체로 타이틀에 margin, 서브 타이틀에는 padding을 주던데 이러한 이유였구나
1. 마진 상쇄란
마진 상쇄는 어떤 두 개 이상 블록요소의 상하 마진이 겹칠 때
어느 한 쪽의 값만 적용하는 브라우저 나름의 렌더링 규칙이다.
2. 마진 상쇄가 일어나는 3가지 상황
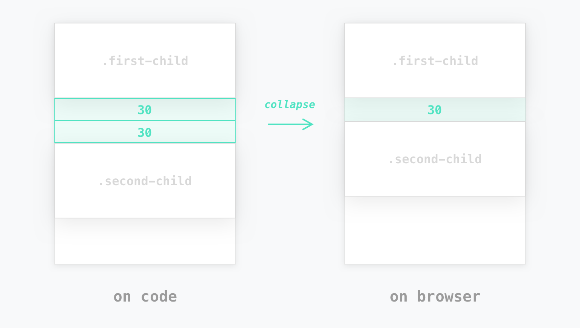
2-1. 인접 형제 박스 간 상하 마진이 겹칠 때
겹쳐진 두 마진 값을 비교해 더 큰 마진 값으로 렌더링.
만약 겹쳐진 두 값이 동일한 경우, 중복을 상쇄해 렌더링한다.

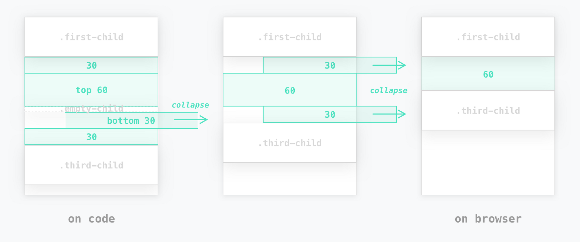
2-2. 빈 요소의 상하 마진이 겹칠 때
'빈 요소'란 높이(height)가 0인 상태의 블록 요소를 말한다.
- height / min-height / padding / border 등 상하로 늘어나는 프로퍼티 값을 주지 않았거나,
- 내부에 inline 콘텐츠가 존재하지 않는 요소
위의 경우는 위와 아래를 가르는 경계가 없으므로, 자신의 상단 마진의 값과 하단 마진의 값을 비교해 더 큰 값으로 상쇄.
만약 겹쳐진 값이 동일할 경우 중복을 상쇄.
특히 빈 요소와 인접박스들 간에 마진 겹침이 일어나는 구조는 상쇄가 여러번 발생한다.

빈요소를 안 만들면 된다. 라고 생각할 수 있지만, 마크업을 하다보면 빈 요소를 만들어 놓게 된다.
- 빠른 레이아웃 구성을 위해 div 로 영역을 만들어 놓는 경우
- 내부에 요소를 append하기 위해 빈 컨테이너를 만들어 놓을 경우 등
height, padding, border 등 높이와 관련된 속성들은 상위로부터 상속되지 않기 때문에 위의 경우를 인지해야 한다.
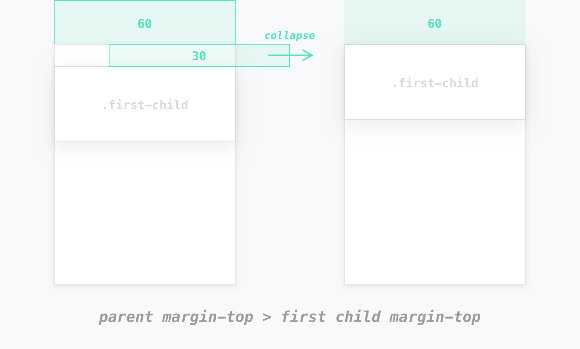
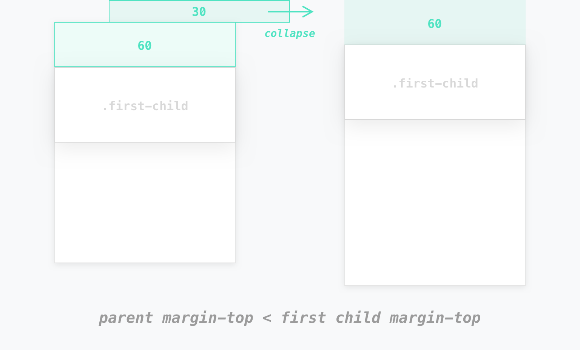
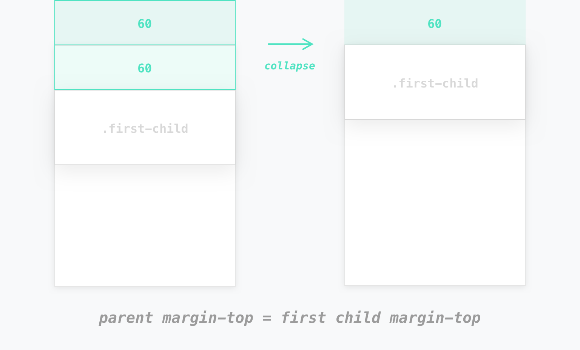
2-3. 부모 박스와 첫 번째(마지막) 자식 박스의 상단(하단) 마진이 겹칠 때
마진이란 콘텐츠 간의 간격이고, 간격을 벌리기 위해서는 경계가 필요하다.
브라우저는 부모 박스와 첫 번째(마지막) 자식 박스 간의 경계를 그 사이에 있는 border / padding / inline 콘텐츠 유무로 판단한다.
앞의 경우와 다르게 height / min-height 값을 줬더라도 이 경우 예외가 된다.
따라서 부모와 첫 번째(마지막) 자식 사이에 inline 콘텐츠(텍스트)가 없거나,
상단(하단)에 padding 또는 border 값을 주지 않았다면 마진이 겹치게 된다.
이 때, 자식 요소의 마진 값에 상관없이 상쇄된 마진은 부모 박스의 바깥으로 렌더링 된다.
2-3-1. 부모 박스와 첫 번째 자식 박스의 상단 마진이 나란히 겹칠 때



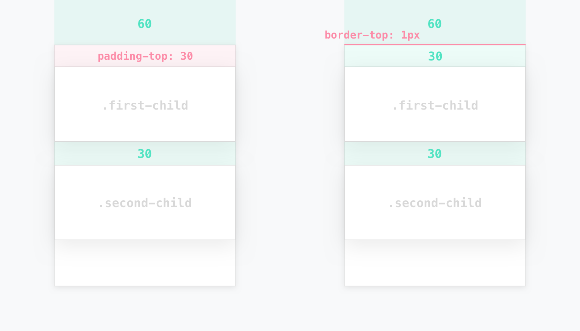
그래서
부모박스 상단(하단)에 padding 또는 border 값을 주어 벽을 만들어주는 것이 안전하다.
<div class="parent">
<div class="child"></div>
</div>
.parent {
background: #ddd;
height: 100px;
margin-top: 30px;
border-top: 1px solid transparent;
}
.child {
background: green;
height: 100px;
margin-top: 30px;
}

3. 마진 상쇄 규칙 적용
- 마진 상쇄는 인접한 두 박스가 온전한 Block-level 요소일 경우 적용. (
inline,inline-block,table-cell,table-caption등의 요소는 block-level 이 아니다.) - 마진 값이 0 이더라도 상쇄 규칙은 적용.
- 좌우 마진은 겹치더라도 상쇄되지 않는다.
4. 마진 상쇄 규칙 예외
- 박스가
position: absolute된 상태 - 박스가
float: left / right된 상태 (단,clear되지 않은 상태) - 박스가
display: flex일 때 내부 flexbox item - 박스가
display: grid일 때 내부 grid item
Reference
'👩🏻💻STUDY > CSS' 카테고리의 다른 글
| [CSS] 이미지 비율계산 (0) | 2021.06.21 |
|---|---|
| [CSS] 지정한 넓이와 높이에 맞게 이미지 가운데 정렬 (0) | 2021.06.10 |
| [CSS] 형제선택자, 인접형제선택자 (0) | 2021.04.02 |
| [CSS] flexbox로 만들 수 있는 10가지 레이아웃 (0) | 2021.01.22 |
| [CSS] Flexible Box (0) | 2020.11.19 |
